
The
Kolourpaint application can be used to create simple graphics.
Purpose of Kolourpaint4
Kolourpaint is a simple Graphic editor (similar to MS Paint)...
Kolourpaint is similar to MS Paint (as opposed to gpaint) and is recommended it for simple graphical creating and editing...
The main use of GIMP is for image retouching and editing, but is difficult to create simple images (eg. drawing a box, etc)...
YouTube Video
- If you want to see the visual steps to "Grabbing Student Work", here is a link to a customized YouTube video: http://www.youtube.com/watch?v=QNrU4gTWEo0
Written Instructions
- Below are the written instructions (in case you prefer to have a printout of these procedures):
Using KolourPaint Application
Launching KolourPaint
To be completed...
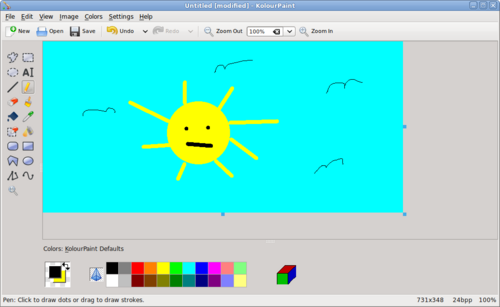
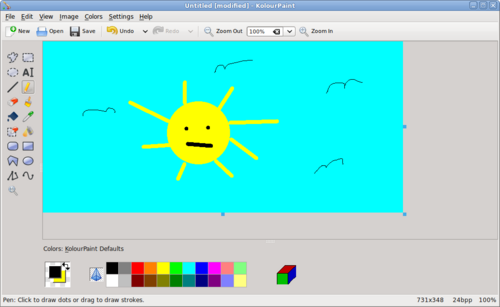
Elements of KolourPaint Application
There are several important areas in Kolourpaint:
- File Menu
- Main Toolbar
- Painting Toolbar
- Colour Selector
The Kolourpaint4 painting toolbar has the following features:
- Select tools
- Choose foreground, background colour
- Draw line (various line widths, shift drag works same as in MS Paint)
- Brush
- Draw (Pencil)
- Colour Fill (bucket)
- Eraser
- Colour Eraser
- Text
- Rectangle (also rounded rectangle)
- Polygon
- Ellipse
- Connected Line
- Curve
Depending on the paint tool selected, another tool-bar may appear that sets the thickness of the line, or select if the object draws:
- Outline (no-fill)
- Draw the outline, and colours (fills-in) background colour
- Fills the object without an outline.
|
 Painting toolbar in Kolourpaint for drawing objects. |
 Indicate type of outline / fill options |
|
|
Selecting Colours in KolourPaint

The
Colour Palette Toolbar allows the user to set lines, outlines and/or fill colour of objects.
Default colours of objects such as lines, rectangles, circles and polygons can be set by the Colour Palette Toolbar.
If the user double-clicks on a particular colour, then a dialog box will appear for the user to select a more complex colour pattern.
The two left-most squares indicate the outline and fill colours respectively. For most drawn objects, the user can set the outline colour by left-clicking on the colour palette, and set the fill colour by right-clicking on the colour palette. For selecting the fill paint tool colour, the user selects the fill colour by left-clicking the colour palette. The pyramid-shaped icon to the left of the colour palette sets transparency as opposed to a fill colour.
An interesting feature is the right-most icon (resembling a cube) which is a colour similarity (matching) tool. This tool will match and set the colour of an object that the user clicks on. Therefore, the user can match the colour of existing objects without having to guess.
Drawing with KolourPaint
Here is a table containing common painting operations in Kolourpaint:
end
| Icon |
Paint Operation |
How to Use |
 |
Draw line |
After selecting this paint tool icon, move the mouse pointer into the drawing area, click and drag the mouse to create a line. Holding the SHIFT key while dragging the mouse forces a perfectly horizontal, vertical or diagonal line. |
 |
Brush |
This tool resembles a paint brush. There are different brush heads that the user can select to draw different and interesting-looking brush strokes. In order to apply a brush stroke, simply click and drag the mouse along the drawing area. |
 |
Draw (Pencil) |
This tool is to draw free-hand - it looks like a pencil drawing. There are no additional pencil heads to select, just a thin line. To draw with the pencil, simply click and drag the mouse pointer on the drawing area. |
 |
Colour Fill (bucket) |
This tool will allow the background be filled with a specified colour. Usually the fill tool is used to fill-in a contained object. If there are gaps in the outline of the object, the the background will "spill-out" into other areas. |
 |
Colour Picker |
Unlike the fill tool, the colour picker will allow the user to change the outline colour or line of an object. |
 |
Eraser |
The eraser tool is used to erase an object or portions of an object. This tool will erase an object regardless of its colour. The background colour of the eraser can be set to a colour (other than white) to match different colour backgrounds. There are various erase head sizes, and the user can zoom-in for fine erasing "touch-ups", and then zoom-out. |
 |
Colour Eraser |
The Colour Eraser works like the eraser mentioned above, except that it only will erase an object or portions of an object of the selected colour. This feature could be useful if you want to erase detailed drawings without affecting other coloured areas. |
 |
Text |
This tool will allow the user to add text to a drawing. After selecting this tool, the user can point and click onto the drawing areas to open a text editing window (the user can also click and drag to specify the text editing window boundary). While in text editing mode, the user can select the font size and font style (located in the main toolbar). The user can edit text edit mode by pressing ENTER or clicking the mouse pointer outside the textbox. While in text edit mode is still active, the user can click and drag and move the textbox. |
 |
Rectangle |
This tool will allow the user to draw a square-edged rectangle. After selecting the tool, the user can point and click on the drawing area, then drag the mouse to define the ending boundary. If the user holds the SHIFT button while dragging the mouse, the object will be a square as opposed to a rectangle. |
 |
Rounded rectangle |
This tool works exactly like the rectangle tool (above), except it draws a rounded-edge rectangle or square. |
 |
Polygon |
This tool will allow a user to draw a multi-sided objects. After selecting this tool, the user points and clicks on the drawing area. Then the user continues to click in different areas to build additional sides of the object. While building the object, it is closed which means that the last side will join with the beginning of the first side that is created. |
 |
Ellipse |
This tool will allow the user to draw a ellipse (oval). After selecting the tool, the user can point and click on the drawing area, then drag the mouse to define the ending boundary. If the user holds the SHIFT button while dragging the mouse, the object will be a circle as opposed to an ellipse. |
 |
Connected Line |
This tool will allow a user to draw a a series of connected lines. After selecting this tool, the user points and clicks on the drawing area. Then the user continues to click in different areas to build additional lines of the object. Unlike the polygon tool, the end point does not necessarily join the beginning of the first line created.
|
 | Curve |
This tool allows a user to build a curve. After selecting the tool, the user points and clicks in the drawing area. Then the user points and clicks somewhere else in the drawing area to create a line. Then the user can move the mouse somewhere on the line, and drag the mouse to bend the line to create a curve. |
 |
Selection (Retangular) |
This tool allows the user to select a rectangular area for editing. After selecting the tool, the user moves to an area, and then clicks and drags to mark the rectangular selection boundary. With the area selected, then the user can perform editing operations like copying and pasting, etc... |
 |
Selection (Freeform) |
This tool allows the user to select a freeform area for editing. After selecting the tool, the user moves to an area, and then clicks and drags to mark the rectangular selection boundary. The user can also manipulate the boundary by clicking on a boundary line to reshape that boundary line. With the area selected, then the user can perform editing operations like copying and pasting, etc... |
 |
Selelction (Ellipse) |
This tool allows the user to select a eliptical area for editing. After selecting the tool, the user moves to an area, and then clicks and drags to mark the eliptical selection boundary, or mark a circular area by holding down the shift key while dragging the mouse. With the area selected, then the user can perform editing operations like copying and pasting, etc... |
Additional Resources
Documentation
Kolourpaint Handbood: http://docs.kde.org/stable/en/kdegraphics/kolourpaint/index.html
Online Tutorials
Kolourpaint4 Tutorials (YouTube):