Difference between revisions of "Team Armour"
(→Touch-Screen's Effort To Make Communication More Natural) |
(→Bibliography) |
||
| (30 intermediate revisions by 2 users not shown) | |||
| Line 16: | Line 16: | ||
Direct Human-Machine Interaction; Eliminating Middleware; Touch Screen; | Direct Human-Machine Interaction; Eliminating Middleware; Touch Screen; | ||
| − | ==== | + | =Research Writing= |
| + | ===Abstract=== | ||
| + | Touch screen have exploded into the consumer technology market over the past few years and aims at replacing the traditional input device like mouse and keyboard. This new technology allows users to operate a technological device in a more natural way. However, touch screen technology have inherited drawbacks that have “sub-consciously” been solved in other less intuitive methods of input, such as low haptic feedback. These problems could be partially overcome by implementing vibrations or audio feedback to help provide a better feel. | ||
| + | |||
| + | A small survey was conducted to various users of touch screen technology to gather their comfort level of using such technology. The results indicate that (a) a lot of users own or use some form of touch screen technology in their life, (b) they also feel additional haptic feedback to let the user knows that a button was pressed, and (c) different, more efficient layout of the application would help reduce error rate. Various touch screen benefits and their flaws are discussed. | ||
| + | |||
| + | ===Introduction=== | ||
| + | |||
| + | Interaction between humans and computers have been implemented so far in a haptic way, and even if this was not the way it was intended, it is not a coincidence. Since the time of the early humans, most tools have been designed to be held, pressed, squeezed, swung, etc. Computers are not the exception. However, computers, design wise, had always been divide into input and output components, which were mutually exclusive. This is somewhat counter instinctive since no other tool seems to function that way. This has all changed with the introduction of touchscreen devices, which have made a great effort to fuse input and output, in order to make it possible for the user to reach with his/her own hands for what he wants from the computer. Touchscreen devices are however far from ideal yet. Touchscreens keep users from receiving useful feedback from their tools (devices), and this makes the use of touchscreens prompt to errors, and lack of efficiency. Better design, and technology could fill these gaps in touchscreen technology, and make computers complete tools that take advantage of our instinctive ways to use tools, and especially the sense of touch. | ||
| + | |||
| + | ===Touch-Screen's Effort To Make Communication More Natural=== | ||
| + | The human touch is possibly one of the most intimate acts of human sensuality. Touch is one of the ways human explore the world around them as an infant. The action of touching can be emotive and sooth another individual or an act of trust. Thus, touch screen technology is an effort by researchers to enable humans to interact directly and more intimately with machines. Due to the recent explosion of technological advancements in the mass consumer field, touch screen technology have taken over multiple technological products in the consumer market such as mobile devices, interactive portable advertisement boards, point-of-sale terminals and so on. Such touch screen technologies aims at eliminating the use of traditional, less intuitive input devices and provide a more natural interaction between humans and computers. Through natural interaction, users can gain quick and fast access to digital information from technological devices while maintaining similar or increased level of usability as compared to other devices like the mouse and keyboard. | ||
| + | |||
| + | By using traditional primitive input technologies, users interact with computers through a form of middleware. This means that when a user types on a keyboard or clicks a mouse, the corresponding “action” is then replicated on the screen. However, researchers argues that the human brain is not wired to interact with devices through single-touch devices or other such primitive forms of touch-screen technology and that humans interact with other object directly and more intuitively. All these research efforts aim giving users the ability where “two fingers can stretch or shrink an image. A single touch opens a program. A flick of a finger scrolls or turns a page” (Bragg, Roy). | ||
| + | |||
| + | Roy Bragg noted in his post that many industry leaders and analyst believe that as more and more innovative systems evolves; it will revolutionize how humans can interact with computers. To help users continue to achieve natural interaction with technologies, researchers managed to implement the features of multi-touch, where multiple users can interact on the same screen, as well as Microsoft’s PixelSense™. With PixelSense, every pixels on the screen is converted to act as a camera sensor, thereby, it is capable to record images as well a human touch. Since the introduction of the Apple’s iPhone, it had set a precedent as to how future input technologies would evolve in its effort try to help user feel and interact digital objects through different gestures. | ||
| + | |||
| + | ===Primary Research=== | ||
| + | |||
| + | From our primary research data, over 80% of respondents indicated that they interact with a touch screen enabled device on a daily basis. This is mostly due to the rise in popularity of smart phones such as the Apple iPhone and the Android. The effectiveness of typing on a touch screen device was given a choice between 1 to 10, 1 being the least effective and 10 being the most effective. The feedbacks from respondents range from 4 to 9 with a mean of 7.6. Everyone that participated in the survey replied that their primary focus is on the virtual keyboard while typing on a touch screen device. The learning curve required to adopt to touch screen typing has been giving a range of 2-3 with a mean of 2.2. The lower the learning curve, the easier it was for the respondent to adopt to touch typing. Except for one person, everyone says that they would prefer a physical keyboard over a virtual one. | ||
| + | |||
| + | The effectiveness of typing on a virtual keyboard was given a higher than average score because the population that was sampled were tech savvy students. They are around a computer on a regular basis and are proficient with a physical keyboard. Therefore, it is not unreasonable to assume that their typing skills would translate well onto a virtual keyboard and would also justify a lower than average learning curve for most users. All respondents said that the primary focus of typing on a virtual keyboard is on the keyboard itself and not on the text area. Reasons given include keys being too small, no other way to know what was typed without looking at the keyboard and thumbs not suitable for touch screen typing. When Apple first introduced the iPad tablet, it presented virtual keyboard typing as one of its primary features. It allowed users to treat the touch screen as a fully functional keyboard that was not possible with the smaller screens found on smart phones. However, after users have had experience with the iPad keyboard, they have found numerous issues. The iPad offers 2 keyboard sizes depending on the way the user is holding the device. While in portrait mode, the keyboard size was not suitable for a full 10 finger typing configuration and the keys itself were too small for a full finger press. While in landscape mode, the keyboard is approximately the same size as a netbook and is suitable for 10 finger typing. However, most users have found it difficult to use due to the error rate they were getting. In addition, Apple tried to address the error rate issue by enlarging the key that was pressed by the user. However, using a 10 finger typing motion, the finger of the user would make the enlarged key hardly noticeable. Most users have found that it was difficult to type on the iPad with 10 fingers because of the non elevated surface and most prefer to hold the iPad with one hand while typing with the other. Conversely, this greatly decreases the efficiently in typing speed. In response to this, Apple released a new layout for landscape oriented keyboards. The keyboard is now split into two and off to the sides. This would allow user to hold the iPad while typing with their thumbs. This has been met with positive response because it greatly reduced the error rate and allowed users to focus more on the text area rather than the virtual keyboard. | ||
| + | |||
| + | ===Problems Encountered By Touch-Screen Devices=== | ||
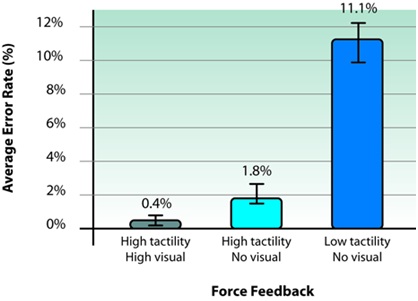
| + | However, portable touchscreen devices such as the iPad (tablets) still have a very fundamental deficiency when it comes to human-computer interaction; feedback. Most touchscreen devices such as the iPad, Samsung's Galaxy Tab, and most touchscreen cellphones have implemented vibrating feedback, so when the device will vibrate when the touchscreen receives input. This type of feedback works in a very basic “Vibration-No vibration” manner. This neglects what is perhaps our most strong sense. The sense of touch can perceive a very wide range of sensations of very wide magnitudes, and these devices do not take advantage of the fact that “the sense of touch can be used as a high-bandwidth communications channel.” If we review other tools in humanity, we can notice that they have in a way, and perhaps unintentionally, provided feedback. The weight of a hammer, and the way it vibrates when it's used to hammer a nail provided plenty of feedback information regarding the strength was used, whether or not it was enough to nail the nail down, and if there may be a harder layer under the surface the nail may not go through. When computers were invented, this feedback was also present in some way; the feeling of a key being pressed down, a finger being able to feel gaps between keys, the friction between the mouse and the desk, etc. Haptic feedback, in an ironic way, is meant to make human computer interaction more intuitive by using the sense of touch, but it seems to neglect it more than most conventional input systems. The following chart displays the relation between haptic feedback, visual feedback, and input errors commited by the user: | ||
| + | |||
| + | [[Image:Force-feedback.jpg|500px| ]] | ||
| + | |||
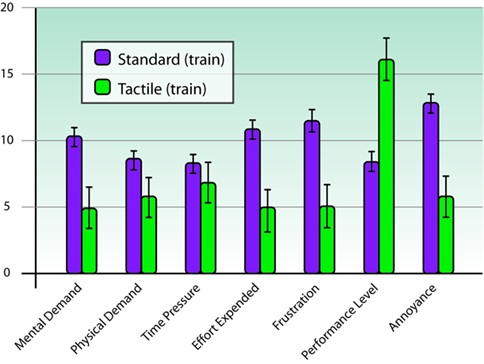
| + | According to this study conducted by Miika Silfverberg in 2003, the difference in errors between high visual feedback and no visual feedback can be neglected when high haptic feedback is provided. However, the errors raise over 10% when low haptic feedback is provided. Amongst the explanations that could be given is the fact that visual information is usually processed in a very conscious manner, requiring attention. Haptic information can be processed in a less conscious manner, and our brain can interpret it faster. For example, two pieces fitting tight together into position, a button reaching its lowest position, an on and off switch in a middle invalid position, etc. Data that may support this explanation was collected by Stephen Brewster and Lorna Brow in 2004: | ||
| + | |||
| + | [[Image:standardvstactile.jpg|500px| ]] | ||
| + | |||
| + | The results of this graph suggest that with tactile feedback, PDA use requires less mental demand, and is less annoying. | ||
| + | |||
| + | ===Conclusion=== | ||
| + | Touchscreen technology allows for the most natural computer-human interaction in which users can exactly where they want to interact without the use of a middleware such as a keyboard or mouse. This technology has a low learning curve because humans know instinctively on how "touching" works. However this technology faces difficulty issues in order for it to be widely accepted. First of all, touch screen typing has not been widely accepted because of key size, especially on smartphones, and the difficulty of knowing which key was pressed. The fundamental flaw with touchscreen technology is the lack of haptic feedback. Without haptic feedback, users have no way to ensure that the appropriate key was pressed without an action happening on screen. Even with these drawbacks, touchscreen popularity will increase with the increasing popularity of smartphones. | ||
| + | |||
| + | = Bibliography = | ||
AMEInfo [http://www.ameinfo.com/259249.html "HP redefines touchscreen PC experience with new ergonomic design"] | AMEInfo [http://www.ameinfo.com/259249.html "HP redefines touchscreen PC experience with new ergonomic design"] | ||
| Line 23: | Line 60: | ||
Bragg, Roy [http://www.chron.com/life/article/Touch-screen-success-could-make-PC-mouse-obsolete-1623293.php "Touch-Screen success would make PC mouse obsolete"] | Bragg, Roy [http://www.chron.com/life/article/Touch-screen-success-could-make-PC-mouse-obsolete-1623293.php "Touch-Screen success would make PC mouse obsolete"] | ||
| − | + | Immersion Corporation [http://immersion.org/docs/Haptics_Improving-Mobile-UE_jun10v2.pdf "Improving haptics in mobile"] | |
Moren, Dan [http://www.macworld.com/article/151030/2010/05/ipad_typing.html "Typing on the iPad"] | Moren, Dan [http://www.macworld.com/article/151030/2010/05/ipad_typing.html "Typing on the iPad"] | ||
Nintendo America [http://www.youtube.com/watch?v=4e3qaPg_keg "Nintendo Wii U"] | Nintendo America [http://www.youtube.com/watch?v=4e3qaPg_keg "Nintendo Wii U"] | ||
| + | |||
| + | Plaisant, Catherine [http://www.cs.umd.edu/hcil/touchscreens/ "High-Precision TouchScreens 1988-1991 HCIL Research"] | ||
Saffer, Dan [http://www.kickerstudio.com/blog/2011/01/activity-zones-for-touchscreen-tablets-and-phones/ "Activity Zones for touchscreen tables and phones"] | Saffer, Dan [http://www.kickerstudio.com/blog/2011/01/activity-zones-for-touchscreen-tablets-and-phones/ "Activity Zones for touchscreen tables and phones"] | ||
Swann, Melanie [http://www.ergonomic-solutions.net/pdf/Touch_Screen_Ergonomics_06.pdf "Ergonomics of Touch Screens"] | Swann, Melanie [http://www.ergonomic-solutions.net/pdf/Touch_Screen_Ergonomics_06.pdf "Ergonomics of Touch Screens"] | ||
| + | |||
| + | Syth, Tim [http://lushmind.org/galleryText/PDFs/touchingTechnologyTimSyth.pdf "Touching Technology"] | ||
Tannen, Rob [http://www.designingforhumans.com/idsa/2009/01/ergonomics-for-interaction-designers-part-1.html "Designing *for humans" ] | Tannen, Rob [http://www.designingforhumans.com/idsa/2009/01/ergonomics-for-interaction-designers-part-1.html "Designing *for humans" ] | ||
| − | + | Thornlund, Michael [http://www.nuiteq.com/downloads/files/Gesture_analyzing.pdf "Gesture Analyzing"] | |
| − | |||
| − | Michael | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Vance, Ashlee [http://www.businessweek.com/magazine/content/11_26/b4234043549730.htm "Haptics Adds New Dimensions to Touchscreens"] | |
=Research Notes= | =Research Notes= | ||
| − | ==Research Data== | + | ===Research Data=== |
The increasing use of portable devices like smartphones and tablets have driven research for a more efficient user interface. These various research are aimed at helping users gain a quick and fast access to digital information from portable devices while maintaining similar or increased usability as a desktop computer with a mouse and keyboard. | The increasing use of portable devices like smartphones and tablets have driven research for a more efficient user interface. These various research are aimed at helping users gain a quick and fast access to digital information from portable devices while maintaining similar or increased usability as a desktop computer with a mouse and keyboard. | ||
| Line 58: | Line 93: | ||
A study conducted by Immersion corporation on [http://immersion.org/docs/Haptics_Improving-Mobile-UE_jun10v2.pdf "Haptics for mobile devices"] determined that good haptic feedback reduces errors in input radically even if no visual information is provided. It is when no haptic feedback is used that errors in input ramp up dramatically. This is backed up by previous studies that determined that at a very young age, the sense of touch develops very sensitive qualities beyond just the presence and absence of it. The study concludes that the sense of touch can be used as a high bandwidth communication channel. Although devices that came before touchscreen are not very instinctive, they have always provided some form of haptic feedback, even if just by coincidence. The key of a keyboard going up and down, and a mouse being slid provide some information to the use via sense of touch; may that be that key reached its lowest position when being pressed, or that certain movement of the mouse represents the distance of one pixel and not two. | A study conducted by Immersion corporation on [http://immersion.org/docs/Haptics_Improving-Mobile-UE_jun10v2.pdf "Haptics for mobile devices"] determined that good haptic feedback reduces errors in input radically even if no visual information is provided. It is when no haptic feedback is used that errors in input ramp up dramatically. This is backed up by previous studies that determined that at a very young age, the sense of touch develops very sensitive qualities beyond just the presence and absence of it. The study concludes that the sense of touch can be used as a high bandwidth communication channel. Although devices that came before touchscreen are not very instinctive, they have always provided some form of haptic feedback, even if just by coincidence. The key of a keyboard going up and down, and a mouse being slid provide some information to the use via sense of touch; may that be that key reached its lowest position when being pressed, or that certain movement of the mouse represents the distance of one pixel and not two. | ||
| − | + | =Other Topics Considered= | |
''Note: Discussed in earlier stage. No longer used.'' | ''Note: Discussed in earlier stage. No longer used.'' | ||
* Motion gesture for mobile phones | * Motion gesture for mobile phones | ||
| Line 64: | Line 99: | ||
* Gesture Recognition in games | * Gesture Recognition in games | ||
* Brain-computer interaction | * Brain-computer interaction | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 16:44, 11 December 2011
BTH740 | Weekly Schedule | Research Projects | Research Essay | Student Resources
Contents
Team Armour
Thesis Statement
Thesis
"There are challenges in toushcreen technology that other less intuitive methods of input have inherently overcome"
Older Version - "Touch screen technology has improved the interactions between human and computers by eliminating the middleware"
Keywords
Direct Human-Machine Interaction; Eliminating Middleware; Touch Screen;
Research Writing
Abstract
Touch screen have exploded into the consumer technology market over the past few years and aims at replacing the traditional input device like mouse and keyboard. This new technology allows users to operate a technological device in a more natural way. However, touch screen technology have inherited drawbacks that have “sub-consciously” been solved in other less intuitive methods of input, such as low haptic feedback. These problems could be partially overcome by implementing vibrations or audio feedback to help provide a better feel.
A small survey was conducted to various users of touch screen technology to gather their comfort level of using such technology. The results indicate that (a) a lot of users own or use some form of touch screen technology in their life, (b) they also feel additional haptic feedback to let the user knows that a button was pressed, and (c) different, more efficient layout of the application would help reduce error rate. Various touch screen benefits and their flaws are discussed.
Introduction
Interaction between humans and computers have been implemented so far in a haptic way, and even if this was not the way it was intended, it is not a coincidence. Since the time of the early humans, most tools have been designed to be held, pressed, squeezed, swung, etc. Computers are not the exception. However, computers, design wise, had always been divide into input and output components, which were mutually exclusive. This is somewhat counter instinctive since no other tool seems to function that way. This has all changed with the introduction of touchscreen devices, which have made a great effort to fuse input and output, in order to make it possible for the user to reach with his/her own hands for what he wants from the computer. Touchscreen devices are however far from ideal yet. Touchscreens keep users from receiving useful feedback from their tools (devices), and this makes the use of touchscreens prompt to errors, and lack of efficiency. Better design, and technology could fill these gaps in touchscreen technology, and make computers complete tools that take advantage of our instinctive ways to use tools, and especially the sense of touch.
Touch-Screen's Effort To Make Communication More Natural
The human touch is possibly one of the most intimate acts of human sensuality. Touch is one of the ways human explore the world around them as an infant. The action of touching can be emotive and sooth another individual or an act of trust. Thus, touch screen technology is an effort by researchers to enable humans to interact directly and more intimately with machines. Due to the recent explosion of technological advancements in the mass consumer field, touch screen technology have taken over multiple technological products in the consumer market such as mobile devices, interactive portable advertisement boards, point-of-sale terminals and so on. Such touch screen technologies aims at eliminating the use of traditional, less intuitive input devices and provide a more natural interaction between humans and computers. Through natural interaction, users can gain quick and fast access to digital information from technological devices while maintaining similar or increased level of usability as compared to other devices like the mouse and keyboard.
By using traditional primitive input technologies, users interact with computers through a form of middleware. This means that when a user types on a keyboard or clicks a mouse, the corresponding “action” is then replicated on the screen. However, researchers argues that the human brain is not wired to interact with devices through single-touch devices or other such primitive forms of touch-screen technology and that humans interact with other object directly and more intuitively. All these research efforts aim giving users the ability where “two fingers can stretch or shrink an image. A single touch opens a program. A flick of a finger scrolls or turns a page” (Bragg, Roy).
Roy Bragg noted in his post that many industry leaders and analyst believe that as more and more innovative systems evolves; it will revolutionize how humans can interact with computers. To help users continue to achieve natural interaction with technologies, researchers managed to implement the features of multi-touch, where multiple users can interact on the same screen, as well as Microsoft’s PixelSense™. With PixelSense, every pixels on the screen is converted to act as a camera sensor, thereby, it is capable to record images as well a human touch. Since the introduction of the Apple’s iPhone, it had set a precedent as to how future input technologies would evolve in its effort try to help user feel and interact digital objects through different gestures.
Primary Research
From our primary research data, over 80% of respondents indicated that they interact with a touch screen enabled device on a daily basis. This is mostly due to the rise in popularity of smart phones such as the Apple iPhone and the Android. The effectiveness of typing on a touch screen device was given a choice between 1 to 10, 1 being the least effective and 10 being the most effective. The feedbacks from respondents range from 4 to 9 with a mean of 7.6. Everyone that participated in the survey replied that their primary focus is on the virtual keyboard while typing on a touch screen device. The learning curve required to adopt to touch screen typing has been giving a range of 2-3 with a mean of 2.2. The lower the learning curve, the easier it was for the respondent to adopt to touch typing. Except for one person, everyone says that they would prefer a physical keyboard over a virtual one.
The effectiveness of typing on a virtual keyboard was given a higher than average score because the population that was sampled were tech savvy students. They are around a computer on a regular basis and are proficient with a physical keyboard. Therefore, it is not unreasonable to assume that their typing skills would translate well onto a virtual keyboard and would also justify a lower than average learning curve for most users. All respondents said that the primary focus of typing on a virtual keyboard is on the keyboard itself and not on the text area. Reasons given include keys being too small, no other way to know what was typed without looking at the keyboard and thumbs not suitable for touch screen typing. When Apple first introduced the iPad tablet, it presented virtual keyboard typing as one of its primary features. It allowed users to treat the touch screen as a fully functional keyboard that was not possible with the smaller screens found on smart phones. However, after users have had experience with the iPad keyboard, they have found numerous issues. The iPad offers 2 keyboard sizes depending on the way the user is holding the device. While in portrait mode, the keyboard size was not suitable for a full 10 finger typing configuration and the keys itself were too small for a full finger press. While in landscape mode, the keyboard is approximately the same size as a netbook and is suitable for 10 finger typing. However, most users have found it difficult to use due to the error rate they were getting. In addition, Apple tried to address the error rate issue by enlarging the key that was pressed by the user. However, using a 10 finger typing motion, the finger of the user would make the enlarged key hardly noticeable. Most users have found that it was difficult to type on the iPad with 10 fingers because of the non elevated surface and most prefer to hold the iPad with one hand while typing with the other. Conversely, this greatly decreases the efficiently in typing speed. In response to this, Apple released a new layout for landscape oriented keyboards. The keyboard is now split into two and off to the sides. This would allow user to hold the iPad while typing with their thumbs. This has been met with positive response because it greatly reduced the error rate and allowed users to focus more on the text area rather than the virtual keyboard.
Problems Encountered By Touch-Screen Devices
However, portable touchscreen devices such as the iPad (tablets) still have a very fundamental deficiency when it comes to human-computer interaction; feedback. Most touchscreen devices such as the iPad, Samsung's Galaxy Tab, and most touchscreen cellphones have implemented vibrating feedback, so when the device will vibrate when the touchscreen receives input. This type of feedback works in a very basic “Vibration-No vibration” manner. This neglects what is perhaps our most strong sense. The sense of touch can perceive a very wide range of sensations of very wide magnitudes, and these devices do not take advantage of the fact that “the sense of touch can be used as a high-bandwidth communications channel.” If we review other tools in humanity, we can notice that they have in a way, and perhaps unintentionally, provided feedback. The weight of a hammer, and the way it vibrates when it's used to hammer a nail provided plenty of feedback information regarding the strength was used, whether or not it was enough to nail the nail down, and if there may be a harder layer under the surface the nail may not go through. When computers were invented, this feedback was also present in some way; the feeling of a key being pressed down, a finger being able to feel gaps between keys, the friction between the mouse and the desk, etc. Haptic feedback, in an ironic way, is meant to make human computer interaction more intuitive by using the sense of touch, but it seems to neglect it more than most conventional input systems. The following chart displays the relation between haptic feedback, visual feedback, and input errors commited by the user:
According to this study conducted by Miika Silfverberg in 2003, the difference in errors between high visual feedback and no visual feedback can be neglected when high haptic feedback is provided. However, the errors raise over 10% when low haptic feedback is provided. Amongst the explanations that could be given is the fact that visual information is usually processed in a very conscious manner, requiring attention. Haptic information can be processed in a less conscious manner, and our brain can interpret it faster. For example, two pieces fitting tight together into position, a button reaching its lowest position, an on and off switch in a middle invalid position, etc. Data that may support this explanation was collected by Stephen Brewster and Lorna Brow in 2004:
The results of this graph suggest that with tactile feedback, PDA use requires less mental demand, and is less annoying.
Conclusion
Touchscreen technology allows for the most natural computer-human interaction in which users can exactly where they want to interact without the use of a middleware such as a keyboard or mouse. This technology has a low learning curve because humans know instinctively on how "touching" works. However this technology faces difficulty issues in order for it to be widely accepted. First of all, touch screen typing has not been widely accepted because of key size, especially on smartphones, and the difficulty of knowing which key was pressed. The fundamental flaw with touchscreen technology is the lack of haptic feedback. Without haptic feedback, users have no way to ensure that the appropriate key was pressed without an action happening on screen. Even with these drawbacks, touchscreen popularity will increase with the increasing popularity of smartphones.
Bibliography
AMEInfo "HP redefines touchscreen PC experience with new ergonomic design"
Davis, Cyndi "Will touchscreen technology eliminate Ergonomic risk in computing and gaming?"
Bragg, Roy "Touch-Screen success would make PC mouse obsolete"
Immersion Corporation "Improving haptics in mobile"
Moren, Dan "Typing on the iPad"
Nintendo America "Nintendo Wii U"
Plaisant, Catherine "High-Precision TouchScreens 1988-1991 HCIL Research"
Saffer, Dan "Activity Zones for touchscreen tables and phones"
Swann, Melanie "Ergonomics of Touch Screens"
Syth, Tim "Touching Technology"
Tannen, Rob "Designing *for humans"
Thornlund, Michael "Gesture Analyzing"
Vance, Ashlee "Haptics Adds New Dimensions to Touchscreens"
Research Notes
Research Data
The increasing use of portable devices like smartphones and tablets have driven research for a more efficient user interface. These various research are aimed at helping users gain a quick and fast access to digital information from portable devices while maintaining similar or increased usability as a desktop computer with a mouse and keyboard.
As noted in Roy Bragg's post, touch screen provides a more natural interaction between humans and computers. With multi-touch, it is less time-consuming for a user to access information on the device. Another reason for the advancement of touch screen technology is trying to provide a more natural user interface and similar productivity on smaller devices, which would be infeasible if a keypad is used.
Although huge advancement are made in touch screen technology, they do suffer some various drawback similar to mouse and keyboards. Such drawbacks may result in injuring the user if not user properly.
For example in the paper "Ergonomics of Touch Screens", "the general rule of thumb for a display only machine is to locate the machine in the “optimal viewing area”. However, with a touch screen, not only do optimal viewing area need to be considered, but also the arm position of the users. Without proper screen positioning, repetitive use of touch screen technology can lead to tendonitis, tenosynovitis and carpal tunnel syndrome. In a standing workstation, the upper arms of a user should be in a neutral posture, beside the torso. To accommodate most users, this should be about 105cm – 140cm off the ground. Due to the characteristics of LCD monitors, users that operate a touch device without a proper angle with experience fuzziness and distortion to characters. The optimal viewing angle for any LCD surface is between 30 to 45 degrees".
A study conducted by Immersion corporation on "Haptics for mobile devices" determined that good haptic feedback reduces errors in input radically even if no visual information is provided. It is when no haptic feedback is used that errors in input ramp up dramatically. This is backed up by previous studies that determined that at a very young age, the sense of touch develops very sensitive qualities beyond just the presence and absence of it. The study concludes that the sense of touch can be used as a high bandwidth communication channel. Although devices that came before touchscreen are not very instinctive, they have always provided some form of haptic feedback, even if just by coincidence. The key of a keyboard going up and down, and a mouse being slid provide some information to the use via sense of touch; may that be that key reached its lowest position when being pressed, or that certain movement of the mouse represents the distance of one pixel and not two.
Other Topics Considered
Note: Discussed in earlier stage. No longer used.
- Motion gesture for mobile phones
- OLED Phones (fold-able screen)
- Gesture Recognition in games
- Brain-computer interaction