Difference between revisions of "Teams Winter 2011/team1/Android/Edit Contact"
Ladanzahir (talk | contribs) (→8.2 Create EditContactActivity) |
Ladanzahir (talk | contribs) (→8.2 Create EditContactActivity) |
||
| Line 66: | Line 66: | ||
} | } | ||
</source> | </source> | ||
| − | 8.2. | + | 8.2.4 get the Intent of this Activity (later when starting this activity, we will send an Intent including the data of the selected student for editing). Then read he data from it and set the EditTexts values: |
<source lang="java"> | <source lang="java"> | ||
@Override | @Override | ||
| Line 88: | Line 88: | ||
} | } | ||
} | } | ||
| + | </source> | ||
| + | |||
| + | 8.2.5 Add and implement the save button: in the OnCreate method: | ||
| + | |||
| + | <source lang="java"> | ||
| + | //save Button implementation | ||
| + | Button saveButton = (Button) findViewById(R.id.saveContact_buttonEdit); | ||
| + | saveButton.setOnClickListener(new OnClickListener() { | ||
| + | public void onClick(View arg0) { | ||
| + | firstName = ((EditText) findViewById(R.id.firstNameEdit)).getText().toString(); | ||
| + | lastName = ((EditText) findViewById(R.id.lastNameEdit)).getText().toString(); | ||
| + | email = ((EditText) findViewById(R.id.emailEdit)).getText().toString(); | ||
| + | |||
| + | finish(); | ||
| + | } | ||
| + | }); | ||
</source> | </source> | ||
Revision as of 11:29, 7 April 2011
Contents
8. Edit Contact
8.1 Create Edit Layout
8.1.1 Add the String value for the layout title to String.xml:===
<string name="editContact_textView">Edit Contact</string>8.1.2 Right click on layout -> New -> Android XML File .
8.1.3 Enter edit.xml for the file name and check Layout:
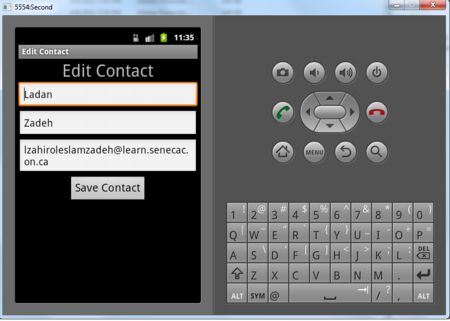
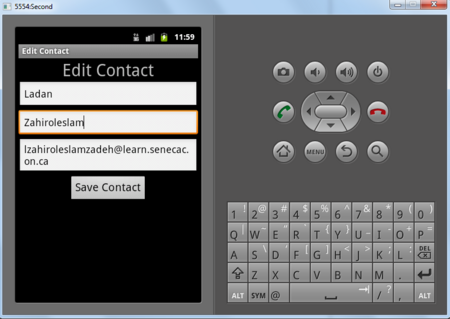
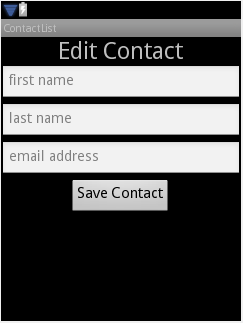
8.1.4 Using Linear Layout, create this layout for editing contact information:

8.1.5 Here is the edit.xml implementation:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/titleTextViewEdit"
android:gravity="center_vertical" android:textSize="30dp"
android:layout_gravity="center" android:text="@string/editContact_textView"></TextView>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_first_name" android:id="@+id/firstNameEdit"></EditText>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:isScrollContainer="true"
android:layout_marginBottom="3dp" android:hint="@string/hint_last_name" android:id="@+id/lastNameEdit"></EditText>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_email" android:id="@+id/emailEdit"></EditText>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/saveContact_buttonEdit"
android:text="@string/saveButton" android:gravity="center_horizontal"
android:layout_gravity="center_horizontal" android:textSize="20dp"></Button>
</LinearLayout>8.2 Create EditContactActivity
8.2.1 Create the EditContactActivity in your package and make sure it extends Activity class.
package cs.ecl.team1.android;
import android.app.Activity;
public class AddContactActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}8.2.2 Add private fields:
private String firstName;
private String lastName;
private String email;8.2.3 Make sure that on creation it adds the edit layout to the view, so change the OnCreate method:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.edit); // adds edit layout to view
}
}8.2.4 get the Intent of this Activity (later when starting this activity, we will send an Intent including the data of the selected student for editing). Then read he data from it and set the EditTexts values:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.edit); // adds edit layout to view
Intent i = this.getIntent(); // get this page intent
// read the data from the Intent
EditText fNameEditText = (EditText) findViewById(R.id.firstNameEdit);
fNameEditText.setText(i.getStringExtra("oldFirstName"));
EditText lNameEditText = (EditText) findViewById(R.id.lastNameEdit);
lNameEditText.setText(i.getStringExtra("oldLastName"));
EditText emailEditText = (EditText) findViewById(R.id.emailEdit);
emailEditText.setText(i.getStringExtra("oldEmail"));
}
}8.2.5 Add and implement the save button: in the OnCreate method:
//save Button implementation
Button saveButton = (Button) findViewById(R.id.saveContact_buttonEdit);
saveButton.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
firstName = ((EditText) findViewById(R.id.firstNameEdit)).getText().toString();
lastName = ((EditText) findViewById(R.id.lastNameEdit)).getText().toString();
email = ((EditText) findViewById(R.id.emailEdit)).getText().toString();
finish();
}
});