How to do a Hello World application using XULRunner
Note: This page is still under construction
Contents
Introduction
This tutorial is designed for people who have never touched XUL or XULRunner before and allow them to create a Hello World application on XULRunner. This tutorial will guide users in such a way that it will show users how to create their firstapplication without knowing the details.
This guide will also help guide the new pioneers of XULRunner understand XULRunner enough so that they are ready to take on more more complicated applications.
Setting up an application file structure
First set up the application file structure to the following:
/xulapp
/chrome
/content
main.xul
chrome.manifest
/defaults
/preferences
prefs.js
application.ini
For more information about this section please visit the following link: File/Folder Structure
Setting up the application.ini file
The following is a sample application.ini file.
[App] Vendor=Mylau Name=Hello World Application Version=1.0 BuildID=20060101 Copyright=Copyright (c) 2006 ID=xulTestApp@mylau.org [Gecko] MinVersion=1.8 MaxVersion=1.8
To find more information about this file, click on the following link: application.ini File
Setting up the chrome.manifest file
For this example, the chrome.manifest file contains the following information:
content myapp file:content/
To find more information about this file, click on the following link: chrome.manifest File
Setting up the prefs.js file
The following was used for this simple application.
pref("toolkit.defaultChromeURI", "chrome://myapp/content/main.xul");
The pref function needs to be passed in two arguements. In this scenario, this document provided an explaination on what those two arguements are:
- toolkit.defaultChromeURI is a preferences which allows a simple XULRunner-based application to open a new window
- chrome://myapp/content/main.xul is the location of the main XUL file.
To find more information about this file, click on the following link: prefs.js File
Creating some XUL
For the simplicity of this application, we're going to create a simple XUL window that says hello world.
Open the file, "main.xul". This file is located in the following location:
/myapp
/content
main.xul
Write the following code into the xul file. This code will popup a XUL window with the words "hello word"
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window id="main" title="My App" width="300" height="300"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<caption label="Hello World"/>
</window>
Running the application
To run the application by typing
xulrunner application.ini
If you have trouble running the file, please go to the following link for details of how to run it in your specific operating system, How to run the application
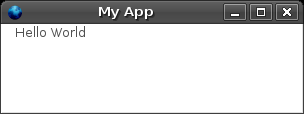
After executing the command, you should get a popup screen like the one below.
Conclusion
Creating a Hello World application on XULRunner isn't a hard task. Writing this application does not require a heavy knowledge of XULRunner but if developers choose to write more complex programs should have a better understanding of XULRunner.
To get started, please take some time to learn about XULRunner. The following link provides a simple yet intuitive guide on XULRunner, XULRunner Guide.