Drawing Application
Create BlackBerry Project
- Download and install BlackBerry Java Plug-in for Eclipse
- Repeat the above for BlackBerry Torch 9800 simulator
- Launch Eclipse
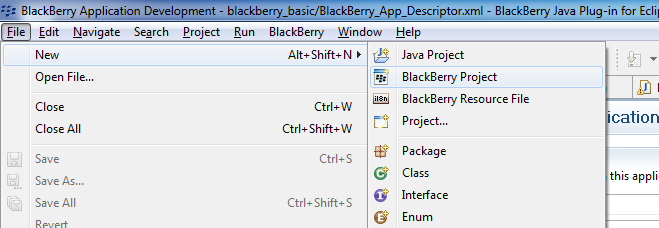
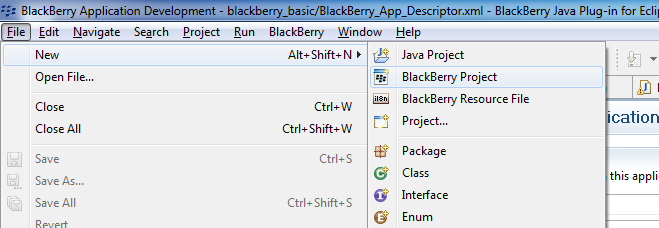
- Create new BlackBerry Project: File->New->BlackBerry Project

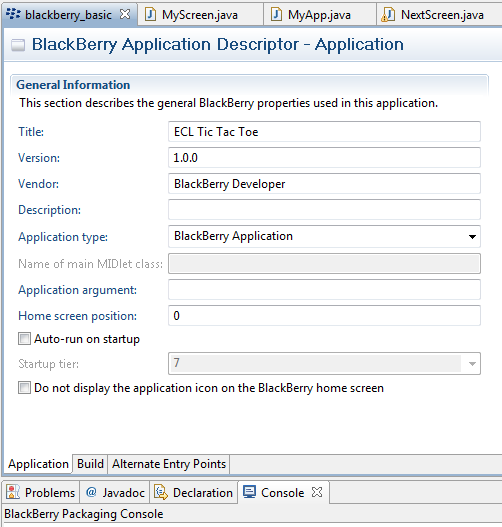
- Set the title of the project

Add Elements on Main Screen
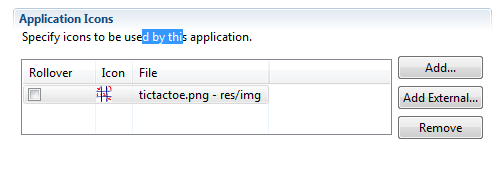
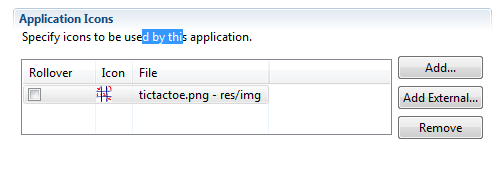
- Place a applications icon into res->image
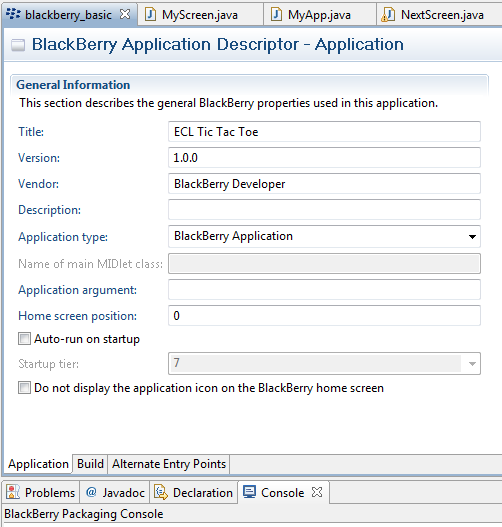
- Open BlackBerry_App_Descriptor
- Select the icon, click the Add button

Define the Application
- Create a class called Menu. This will provide the user with an interface to navigate between screens.
public class Menu extends UiApplication {
...
}
- This allows the user to view Screen 1(our start screen) and then ultimately begin drawing on Screen2 (drawing screen).
- It allows us to push screens onto the stack in order get them to be displayed.
- The code to implement the Menu class is as follows:
// Push a screen onto the UI stack for rendering.
ButtonField start = new ButtonField( "Start", ButtonField.CONSUME_CLICK | ButtonField.FIELD_HCENTER);
ButtonField about = new ButtonField( "About", ButtonField.CONSUME_CLICK | ButtonField.FIELD_HCENTER);
HorizontalFieldManager horizontalFieldManager = getFieldManager();
VerticalFieldManager innerManager = new VerticalFieldManager(HorizontalFieldManager.USE_ALL_WIDTH | HorizontalFieldManager.USE_ALL_HEIGHT);
screen.add(horizontalFieldManager);
horizontalFieldManager.add( innerManager );
innerManager.add(start);
innerManager.add(about);
innerManager.setPadding((Display.getHeight()/2)-30, 0, 0, 0);
start.setChangeListener( new FieldChangeListener() {
public void fieldChanged( Field arg0, int arg1 ) {
pushScreen(new Screen2());
}
} );
pushScreen( screen);
- Next we will be implementing Screen1 which will provide the user with a nice background image, as well as two buttons (one to view the about information, and one to begin drawing).
- The code is as follows:
public class Screen1 extends MainScreen {
public Screen1() {
setTitle( "Drawsy" );
}
public void close(){
super.close();
}
}
- The 3rd class is Screen2, which does the bulk of the work in our application.
- Upon instantiation, numerous managers are created for various different tasks.
- GridFieldManagers are used to align data neatly and quickly (used for the menu at the bottom of the screen).
- AbsoluteFieldManagers enable us to draw bitmaps at a specified x and y coordinate on the screen, something other FieldManagers are unable to perform.
- All menu interaction is done through screen positions which we figure out using some math depending on the devices screen width and height (all of which are available to developers).
- We create the color screen by creating another GridFieldManager and setting each square to a different hex value to acheive the look and amount of colors we wanted.
- The screen is saved between color choices by saving the manager in a temp variable, deleting it from the screen, then adding the gridFieldManager holding the color choices, waiting for user interaction, then deleting and re-adding the drawing screen.
- Clearing the screen is simply deleting all the fields in the manager
- Resizing the brush is done by simply dividing our original bitmap size(or multiplying).
- Setting the brush to a marker (translucent colors) or paintbrush was done with a simple global flag checking if it was true or false.
- Drawing was done in an odd way. The simplest solution we came up with, was to use a square bitmap and recolor its background if any different colors were chosen, and resize accordingly. This worked well for the most part, tho we do run into some performance issues if there are too many bitmaps on the screen at once
- The program works with both touch events and scroll wheel events, tho scroll wheel events are still buggy.
Using the program
- Our program, dubbed Drawsy, allows the user to create works of art on most blackberrys (Above version 5.0.0)
- First select start to begin drawing
- You are then provided with a blank canvas and some options to work with
- You can change the color of your brush
- You can change the size of a brush
- You can clear the screen
- You can switch between a marker and a paintbrush to achieve translucent colors.
- This being said, our program provides the user with an open ended experience which is only limited by their imagination
- Enjoy!