Teams Winter 2011/team1/BlackBerry/Add Elements to Main Screen
3. Add Elements on Main (First) Screen
3.1. Open MyScreen.java class.
3.2. Create class Student with the following fields:
private String firstName;
private String lastName;
private String email;
3.3. Add three argument constructor:
public Student(String firstName, String lastName, String email) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
}
3.4. Add getter method for e-mail and override the toString() from the Object class(it will be used to implement Comparator interface):
public String getEmail() {
return email;
}
public String toString() {
return firstName + " " + lastName;
}
3.5. Add class that will hold all Student objects and make necessary manipulations:
public class StudentList extends SortedReadableList implements KeywordProvider {
public StudentList(Vector students) {
super(new StudentListComparator());
loadFrom(students.elements());
}
/**
* Adds a new element to the list.
* @param element The element to be added.
*/
void addElement(Object element) {
doAdd(element);
}
/**
* A Comparator class used for sorting our Student objects by name.
*/
final static class StudentListComparator implements Comparator {
/**
* Compares two students by comparing their names in alphabetical order.
* @see net.rim.device.api.util.Comparator#compare(Object, Object)
*/
public int compare(Object o1, Object o2) {
if (o1 == null || o2 == null) {
throw new IllegalArgumentException("Cannot compare null students");
}
return o1.toString().compareTo(o2.toString());
}
}
public String[] getKeywords(Object element) {
if(element instanceof Student )
{
return StringUtilities.stringToWords(element.toString());
}
return null;
}
}
3.6. The following elements are added to the MyScreen() constructor:
// A reference to the UiApplication instance for use in this class
_app = app;
// Obtain a reference to the UiApplication's KeywordFilterField
_keywordFilterField = _app.getKeywordFilterField();
3.7. Other elements are added inside the ViewStudentApp class. Add necessary private fields:
private KeywordFilterField _keywordFilterField;
private StudentList _studentList;
private Vector _students;
3.8. Add search field and students list:
MyScreen _mainScreen = new MyScreen(this);
_students = getFromList();
_studentList = new StudentList(_students);
// Add our list to a KeywordFilterField object.
_keywordFilterField = new KeywordFilterField();
_keywordFilterField.setSourceList(_studentList, _studentList);
_mainScreen.setTitle(_keywordFilterField.getKeywordField());
_mainScreen.add(_keywordFilterField);
3.8. Add inner class for custom search field:
final static class CustomKeywordField extends BasicEditField {
// Constructor
CustomKeywordField() {
// Custom style.
super(USE_ALL_WIDTH|NON_FOCUSABLE|NO_LEARNING|NO_NEWLINE);
setLabel("Search: ");
}
/**
* Intercepts ESCAPE key.
* @see net.rim.device.api.ui.component.TextField#keyChar(char,int,int)
*/
protected boolean keyChar(char ch, int status, int time) {
switch(ch) {
case Characters.ESCAPE:
// Clear keyword.
if(super.getTextLength() > 0)
{
setText("");
return true;
}
}
return super.keyChar(ch, status, time);
}
/**
* Overriding super to add custom painting to our class.
* @see net.rim.device.api.ui.Field#paint(Graphics)
*/
protected void paint(Graphics graphics)
{
super.paint(graphics);
// Draw caret.
getFocusRect(new XYRect());
drawFocus(graphics, true);
}
}
3.9. Add the method that creates lists of students:
private Vector getFromList() {
Vector students = new Vector();
students.addElement(new Student("Anastasia", "Semionova", "asemionova1@learn.senecac.on.ca"));
students.addElement(new Student("Minoo", "Ziaei", "minoo.ziaei@senecac.on.ca"));
students.addElement(new Student("Ladan", "Zadeh", "lzahiroleslamzadeh@learn.senecac.on.ca"));
students.addElement(new Student("Sergiu", "Ecob", "secob@learn.senecac.on.ca"));
return students;
}
/**
* Adds a new element and updates the student list.
* @param str The string to be added to the element list.
*/
void addElementToList(Student student) {
_studentList.addElement(student);
_keywordFilterField.updateList();
}
3.10. Add the method to access the KeywordFilterField object:
KeywordFilterField getKeywordFilterField() {
return _keywordFilterField;
}
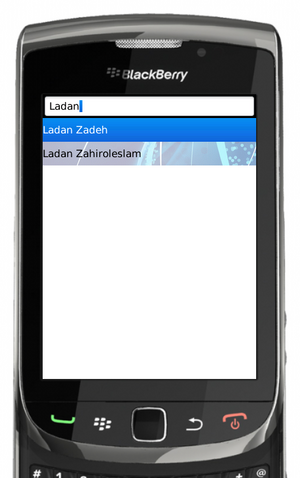
3.11. Run the application:

3.12. Type the desired student name in the search field: