OPS335 Lab 6
Contents
OBJECTIVE & PREPARATION

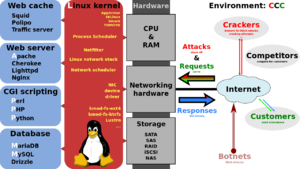
Image by Shmuel Csaba Otto Traian,
https://commons.wikimedia.org/w/index.php?curid=28224098)
(via: Commons Attribution-Share Alike 3.0)
In this lab, we will look at several separate technologies that are used with the Apache web server to install, configure and run web applications.
The basic purpose of the Apache web server is to serve text pages, images, and other static files. You can format those web-pages to appear nice, but they would lack dynamic functionality (i.e. the ability to change colors or font-size when the mouse moves over a link, button, etc). In other words using Apache web-server as a sole application would not make your web-pages more interesting.
If we want to add more features for our web-page (eg. dynamic functionality, security, e-commerce, etc), your webserver would need additional help. To provide additional help requires several resources - more than just the web server itself. A popular acronym to represent these foundations and servers is referred to as LAMP. It stands for Linux, Apache, MySQL, and PHP (or Python).
In your previous OPS235 course, your second assignment may have required you setup a similar series of services in order to run a Wiki on one of your virtual machines. In this lab, we will set up another example of a "LAMP solution" that will allow the user to run webmail in a web-browser to send and receive e-mail messages.
Online Resources
- (Course Notes on the Apache Web Server)
- Apache Resources
- Installing Apache Webserver on Centos7
- PHP Tutorial (w3schools.com)
- MySQL / SQL Language Resources (w3schools.com)
INVESTIGATION 1: SETTING UP A WEBSERVER WITH DYNAMIC WEBPAGES
Install, Configure & Run a Webserver (Apache)
Next we need to install, configure and run a webserver on one of our Linux VMs.
Perform the following steps:
- Make certain you are in your VM1 machine.
- Install the Apache package (the name of the package is: httpd).
- Start the httpd service, and enable this service to start automatically upon system startup.
- Using a text browser such as lynx on vm1 go to localhost. You should get the "Fedora Test Page" which indicates your web server is running on the local virtual machine.
- Make certain to configure your firewall to allow access to the httpd service (i.e. the Apache serves HTTP traffic which goes over TCP port 80) and keep the changes past rebooting.
- Open a web-browser in your host machine and enter the following URL: vm1.youruserid.ops.
If you setup your Apache webserver correctly, you should be able to view the Apache Test page. - Although we will not be exploring webservers in depth, we will have you create a simple webpage for testing purposes, then later setup a web resource for webmail.
- The term DocumentRoot specifies where the Apache webserver will search for documents to serve. Create the file index.html in your DocumentRoot directory with the following contents (replace the date with the current one):
Hello, this is a web page on vm1.youruserid.ops and the current time is Mar 28 22:16:27 EDT 2016!
- If you refresh your web-browser page in your browser, you should see the contents of your index.html document. If you wish, you can specify the filename index.html in the address, but it is not necessary, since the file index.html is automatically loaded by default when the URL refers to that directory containing that file.
- Refresh your web-page by issuing the keycombination: ctrl-r. Notice that the time doesn't change as you refresh the page. This indicates that the page is static (not dynamic) indicating that the page does not change (i.e. boring!).
Creating a PHP Script
In order to allow us to run a webserver application in a web-browser, we need a scripting language that will allow the web-browser to function dynamically (i.e. being able to change frequently, as opposed to being "static" or unchanging). In this section, we will demonstrate how a scripting language (PHP) can be used for the web-browser to react in a more dynamic fashion.
Perform the following steps:
- Copy the index.html file to index.php and modify it to contain:
Hello, this is a web page on vm1.youruserid.ops and the current time is <?php system("date"); ?>!
- On your host machine, again refresh your web-browser. Notice that in a web browser the index.php file isn't treated as a default page and the contents don't contain the date, but instead are displaying the text in the php code you entered into the index.php file (refer to above code).
- The reason this occurs is that the PHP interpreter hasn't been installed on your vm by default.
- Install the php package on your vm1 machine, and restart your webserver. NOTE: The php package comes with a working default Apache configuration so you don't need to enable it manually.
- Refresh the webpage for your web-browser on your host machine. You should now notice that you see the date instead of the call to the date command. Refresh your webpage several times to see how the time changes. This is simply a "trivial example" of dynamic web content does it does provide a simple demonstration of how scripting languages can be used to create more dynamic webpages.
Controlling Access to Pages
For security, it is important to allow access to general areas of your webpage, but also limit access to other sub-directories that contain other webpages or documents. Penetration Tester or hackers may be able to navigate your file systems within your html directory to obtain unauthorised information.
There are many common-sense safeguards, such as creating an index.html file in your default directory that will display a webpage instead of the directory index. On the other hand, there are also safeguards that you can setup to provide additional protection to your data on your web server.
Perform the following steps:
- As the root user on your gateway/host, try to forward incoming http connections that arrive on your host to the web server on vm1. Use an iptables command something like this:
iptables -t nat -A PREROUTING -i *yourinterface* -p tcp --dport 80 -j DNAT --to 192.168.X.2
- You will also need to create a rule in the FORWARD chain in the default table to accept connections to port 80.
- To test this setup you'll need to ask a classmate on another PC to try to use a browser to view your web page. That person will have to enter your host's external interface IP number in their browser's address window. Have that person view both index.html and index.php
- Create a new directory called private inside your DocumentRoot and move index.php inside it.
- Have your partner view both files again.
You will now modify the settings on the web-server to prevent machines outside our network from accessing the private directory. - Add the following directory statement to your apache configuration file. The default pathname for the apache configuration file is: /etc/httpd/conf/httpd.conf (NOTE: replace the X with your own network octet):
<Directory "/var/www/html/private"> AllowOverride None Require ip 192.168.X.0/24 </Directory>
This sets up separate rules and access permissions for that subdirectory. Your partner should no longer be able to access any pages in the private directory (or any sub-directories of it), but your other internal machines (including your host) should still have access.
Record steps, commands, and your observations in INVESTIGATION 1 in your OPS335 lab log-book
INVESTIGATION 2: SETTING UP AN ONLINE DATABASE
We complete the last piece of the puzzle by installing, configuring and running a database server to support your webmail application that will be installed and setup in a later lab.
Install, Configure and Run MySQL Database Server
MySQL is used to allow storage and retrieval of structured data. SQL is a command language (used by scripting languages such as PHP) to allow programmers to access databases contained within a server (or other servers via a network) to be used within web-based applications via the web-browser.
We won't spend much time learning the details of MySQL configuration but you need a basic server set up. You may remember when setting up MySQL from OPS235 - it is basically the same concept.
Perform the following steps:
- Install mariadb-server.
The MySQL and MariaDB are actually two separate projects run by different groups, yet they are compatible; therefore, you can use documentation from one to configure the other. - NOTE: When installing mariadb, make certain that you have not just the client but also the server software.
- When you start the MySQL service, check the system log file for instructions regarding how to set the root password. Even though we will not configure our MySQL service to be accessible over the network, it is accepted as a "best practice" configuring for network access for each MySQL installation.
- Note that the MySQL service has two root passwords:
- For the localhost
- For external requests
- Refer to the log file to learn how to run the two commands in order to generate the appropriate passwords.
NOTE: Use a password you make up yourself, but do not generate a secret password, since you will be storing that password in a plain text file for later reference. - Start the service and ensure that it will start automatically every time the machine boots.
Test Connection to MySQL Database Server
While the web server (with php), and MySQL server may be working individually, we need to ensure that they can connect to each other. Since this test will involve storing the database password in a plain-text html file, we want to make sure no one else can access it.
Perform the following steps:
- Modify the Directory statement for your private directory to prevent any machine other than your vm1 from accessing it.
- Re-start the web-server and try to access the page from another machine. Make sure that you can not do so before you continue.
- Install the php-mysql module so that the installation of php your web server is using can execute sql statements. You will have to restart the service after installing it.
- Modify the index.php page in your private directory to match the code below. This will test that your web server can connect to the database (replace the user, password, and database with values appropriate for your machine):
<?php $mysqli = new mysqli("localhost", "user", "password", "database"); if ($mysqli->connect_errno) { echo "Failed to connect to MySQL: (" . $mysqli->connect_errno . ") " . $mysqli->connect_error; } echo $mysqli->host_info . "\n"; ?> - Once that page shows a successful connection on your VM (Localhost via UNIX socket) this step is complete.
You have now established that the web server is able to run code which can interract with the database. This will allow dynamic pages to make use of information stored there when providing resources to your users.
Record steps, commands, and your observations in INVESTIGATION 2 in your OPS335 lab log-book
INVESTIGATION 3: INSTALL, CONFIGURE & RUN WEBMAIL APPLICATION (Roundcube Mail)
- This investigation was under construction after it somehow did not get saved properly. Students in Fall 2017 are not required to complete this investigation.
|
In the investigation, we will simply install, configure and run the roundcube webmail application. Perform the following steps on vm1:
- Perform a search on the roundcube application in order to access the website.
- Either Download the "zipped tarball" from their website from a direct link or use the wget command to download directly from a download link (This part may take some effort depending on the Sourceforge website).
- Extract the "zipped tarball" and rename the generated directory that contains download source code to: webmail.
- Use the --no-same-owner option when extracting the tar achive to ensure that the files do not keep the original owner (who will not exist on your system).
- Change the ownership of the temp and logs directories so they belong to apache.
- This service needs to be able to write to several directories (temp and logs) that SELinux prevents write access to. If you are in a section that has SELinux set to enforcing, run the following commands to let it know that apache should be allowed to write to files in those directories.
semanage fcontext -a -t httpd_log_t '/var/www/html/webmail/temp(/.*)?' semanage fcontext -a -t httpd_log_t '/var/www/html/webmail/logs(/.*)?' restorecon -v -R /var/www/html/webmail
- If your machine does not have the semage command, use yum to install the policycoreutils-python package.
- In the directory now named "webmail", there will be a file named INSTALL which will walk you through the rest of the Roundcube installation.
Some installation tips to consider:- Be careful about copying & pasting the MySQL setup part: take time and pay attention to detail: do not try to "rush it".
- You will need to install additional Apache modules including: php-xml and php-mbstring.
- Don't forget to set the password in the roundcube configuration.
- Note that both of your IMAP and SMTP servers are on different machines (i.e. not on vm1). Therefore, you will need to set the following options for Roundcube:
- $config['smtp_server']
- $config['default_host']
- $config['default_port']
- NOTE: The last two entries above refer to your IMAP server
- You should be able to test the configuration in your Roundcube installer after completing Step 3. One it is able to contact both servers, test if the roundcube webmail application is working by logging onsending and receiving e-mail messages.
- Using a webbrowser, navigate to vm1.<yourdomain>.ops/webmail and login.
- Use the interface provided to send and receive email.
COMPLETING THE LAB
You now have a complete LAMP stack and could host a variety of web-pages that could include dynamically generated content and database access. You also have a webpage that is relying on a number of different services cooperating in order for it to work properly.
Depending on your professor you will either be asked to submit the lab in class, or online. Follow the appropriate set of instructions below.
Online Submission (Peter Callaghan's Classes only)
Follow the instructions for lab 6 on blackboard.
In Class Submission (Murray Saul's Classes only)
- ✓Download the labcheck6.bash checking bash shell script by issuing the command:
wget http://matrix.senecac.on.ca/~peter.callaghan/files/OPS335/labcheck6.bash
set execute permission and run the shell script on your host machine.- For Peter's classes, follow his Online Submission instructions in Moodle.
- For Murray's classes, run command (piping to the more command) and show output to instructor.
- ✓Completed Lab6 log-book notes.
- ✓Download the labcheck6.bash checking bash shell script by issuing the command:
To be completed by an instructor who uses in-class submissions.
EXPLORATION QUESTIONS
- What does the term LAMP stand for? Briefly describe the purpose of each of the following items in LAMP.
- What is the major difference between a static web document and a dynamic document?
- What does the term "server-side programming" mean?
- What is the purpose of creating and using an index.html file?
- What is the purpose of creating and using an index.php file?