MVC
Contents
Model-View-Controller Design Pattern
Definition:
The model-view-controller (MVC) design pattern is a pattern within a pattern. As described in Head First Design Pattern patterns that contain multiple patterns are called compound patters. Architectural or framework patterns frequently use compound pattern.
Friendly Definition:
There are three important features of a MVC design pattern:
- Model – the underlying data or information that is being processed
- View – the method in which information is displayed and expressed
- Controller – the method in which information is being processed
A book in its simplest sense organizes information into a unified collection which contains sets of rules to view and obtain information. The analogy of a book can describe what the MVC design pattern is and how it works.
The model-view-controller requires three essential components: the model, a controller, and a view; likewise a book can be organized into three components: a concept or information, materials used to read and handle the information, and finally formats and rules that communicate and expresses the information.
The information processed in a book can be the model of the MVC pattern since information is the underlying core of the book is the information that is being processed and manipulated.
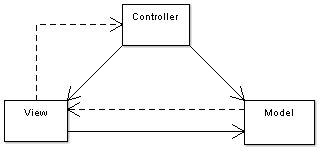
Pattern diagram
Real World Examples
The MVC design pattern in real world applications can be seen in many architectural core systems or used to structure a framework.
Since the level of coupling between the information and the how information can be displayed but is kept coherent by the use of the controller component the MVC design pattern is seen prevails in UI frameworks and applications especially in the Web-Tier where methods in accessing information can complicate simple request or manipulation of a information.
Struts
The rest of the wiki will describe in detail how Apache’s Struts web application framework work. Much of the description below is referenced from Apache's Struts Official Website and its related pages which is cited in the References section.
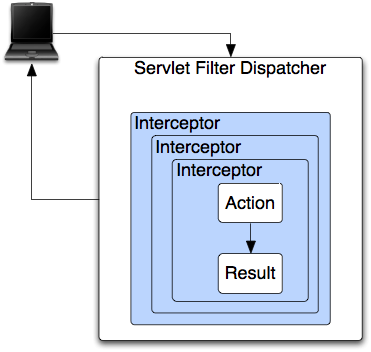
Overview

- The web browser requests a resource (/mypage.action, /reports/myreport.pdf, et cetera)
- The Filter Dispatcher looks at the request and determines the appropriate Action
- The Interceptors automatically apply common functionality to the request, like workflow, validation, and file upload handling
- The Action method executes, usually storing and/or retrieving information from a database
- The Result renders the output to the browser, be it HTML, images, PDF, or something else
source cited: Apache's Struts Official Documentation
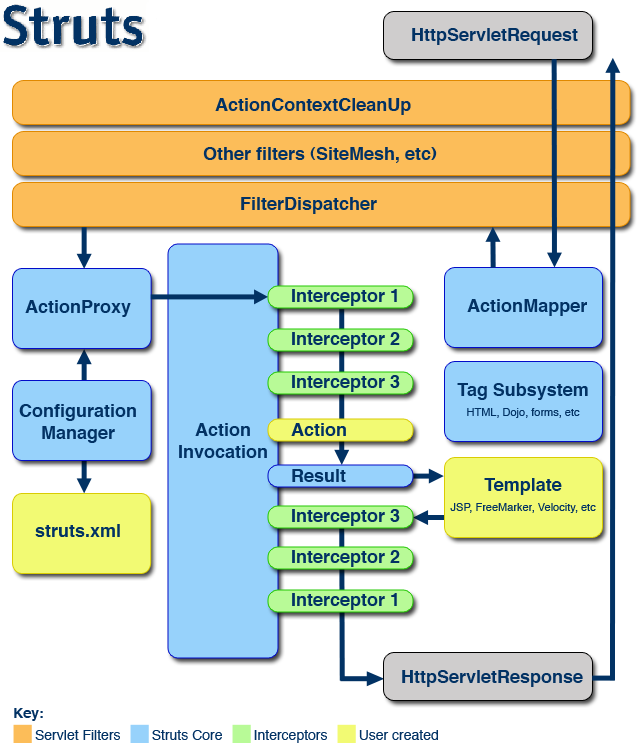
Detailed Architecture Diagram