MVC
Contents
Model-View-Controller Design Pattern
Definition:
The model-view-controller (MVC) design pattern is a pattern within a pattern. As described in Head First Design Pattern patterns that contain multiple patterns are called compound patters. Architectural or framework patterns frequently use compound pattern.
Friendly Definition:
There are three important features of a MVC design pattern:
- Model – the underlying data or information that is being processed
- View – the method in which information is displayed and expressed
- Controller – the method in which information is being processed
A book in its simplest sense organizes information into a unified collection which contains sets of rules to view and obtain information. The analogy of a book can describe what the MVC design pattern is and how it works.
The model-view-controller requires three essential components: the model, a controller, and a view; likewise a book can be organized into three components: a concept or information, materials used to read and handle the information, and finally formats and rules that communicate and expresses the information.
The information processed in a book can be the model of the MVC pattern since information is the underlying core of the book is the information that is being processed and manipulated.
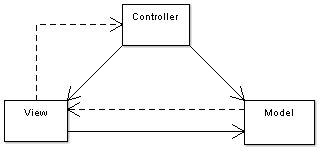
Pattern diagram
Real World Examples
The MVC design pattern in real world applications can be seen in many architectural core systems or used to structure a framework.
Since the level of coupling between the information and the how information can be displayed but is kept coherent by the use of the controller component the MVC design pattern is seen prevails in UI frameworks and applications especially in the Web-Tier where methods in accessing information can complicate simple request or manipulation of a information.
Struts
The rest of the wiki will describe in detail how Apache’s Struts web application framework work. Much of the description below is referenced from Apache's Struts Official Website and its related pages which is cited in the References section.
Overview
Struts is a web application framework for developing Java web pages and web application. This framework is an open source framework developed by Apache. The following describes the "Struts Architecture Framework in a "nutshell" and a detailed macro view.
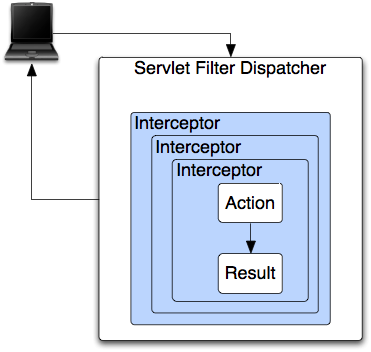
Nutshell View
- The web browser requests a resource (/mypage.action, /reports/myreport.pdf, et cetera)
- The Filter Dispatcher looks at the request and determines the appropriate Action
- The Interceptors automatically apply common functionality to the request, like workflow, validation, and file upload handling
- The Action method executes, usually storing and/or retrieving information from a database
- The Result renders the output to the browser, be it HTML, images, PDF, or something else
Source cited: Apache's Struts Official Documentation
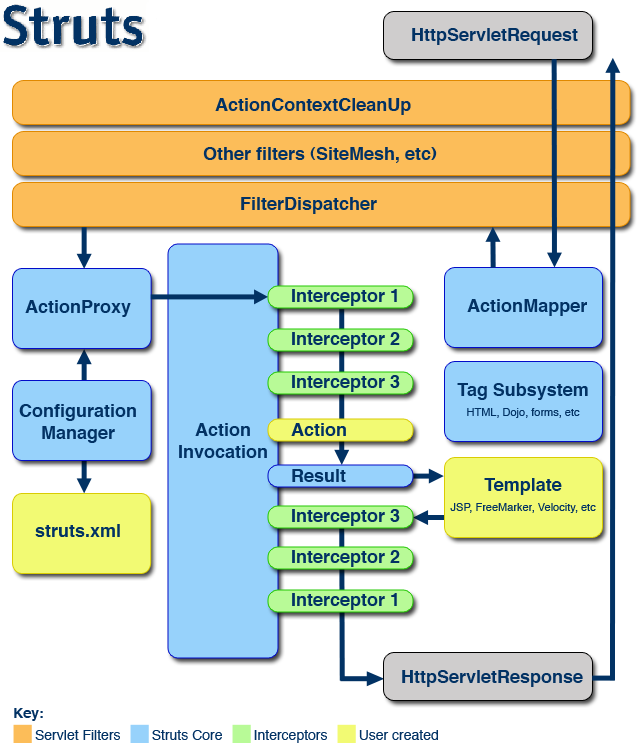
Detailed Macro View

In the diagram, an initial request goes to the Servlet container (such as Jetty or Resin) which is passed through a standard filter chain. The chain includes the (optional) ActionContextCleanUp filter, which is useful when integrating technologies such as SiteMesh Plugin. Next, the required FilterDispatcher is called, which in turn consults the ActionMapper to determine if the request should invoke an action.
If the ActionMapper determines that an Action should be invoked, the FilterDispatcher delegates control to the ActionProxy. The ActionProxy consults the framework Configuration Files manager (initialized from the struts.xml file). Next, the ActionProxy creates an ActionInvocation, which is responsible for the command pattern implementation. This includes invoking any Interceptors (the before clause) in advance of invoking the Action itself.
Once the Action returns, the ActionInvocation is responsible for looking up the proper result associated with the Action result code mapped in struts.xml. The result is then executed, which often (but not always, as is the case for Action Chaining) involves a template written in JSP or FreeMarker to be rendered. While rendering, the templates can use the Struts Tags provided by the framework. Some of those components will work with the ActionMapper to render proper URLs for additional requests.
Interceptors are executed again (in reverse order, calling the after clause). Finally, the response returns through the filters configured in the web.xml. If the ActionContextCleanUp filter is present, the FilterDispatcher will not clean up the ThreadLocal ActionContext. If the ActionContextCleanUp filter is not present, the FilterDispatcher will cleanup all ThreadLocals.
Source cited: Big Picture