Difference between revisions of "Unit Testing"
(→What need to be continued) |
(→What need to be continued) |
||
| Line 331: | Line 331: | ||
* Better layout displayed on testing window | * Better layout displayed on testing window | ||
* Write log into file for further analyzing | * Write log into file for further analyzing | ||
| − | * Improve the structure of | + | * Improve the structure of the framework and make it more easier for users |
* | * | ||
Revision as of 15:41, 8 December 2006
Contents
Project Name
JavaScript Unit Testing
Project Description
Use an existing unit testing framework (or create one) and demonstrate its use by writing a collection of unit tests that fully test a browser feature of your choosing. The framework will provide decent setup and teardown code that will enable the programmer to start the browser, run the tests, report pass/fail and shutdown the browser.
Project Leader(s)
Paul Yanchun Gu (IRC: gpaul)
Project Contributor(s)
- Dave Humphrey (dave or humph)
- Rob Campbell
Project Details
- Collected related topics and examples.
- Learning how to build an extension for fox...
- Had read the links from Dave, it's very interesting, it's called test_nodelist.
October 27, 2006
- Had really hard time on trying to understand how to build and run a test case. This involves the following technologies that I had never learned before:
- XUL
- install.rdf
- chrome.manifest
- Extension Wizard generator
November 9, 2006
- When I try to run the bookmark tester, I got this error:
- Error: uncaught exception: [Exception... "Could not convert JavaScript argument" nsresult: "0x80570009 (NS_ERROR_XPC_BAD_CONVERT_JS)" location: "JS frame :: chrome://bookmarkstester/content/testerWindow.js :: <TOP_LEVEL> :: line 134" data: no]
November 10, 2006
- Fixed exception error, change window.attachEvent("onload", testerWindow.startup(), false) to window.attachEvent("onload", testerWindow.startup, false);
- Trying to get error console working for debugging ...
- dump, setting the preference browser.dom.window.dump.enabled to true in Firefox, then start FF in console: -console
- DOM:window
November 12, 2006
- Try to find most function calls in Firefox, cannot get it work.
- Try to display the firefox console for debugging ,the Firefox 2 cannot brings up console when I tried to user command: firefox.exe -console. In error console from the firefox menu, it displayed an error message: cannot recongnize the command -console.
November 18, 2006
- There two very good references here for MOZ developing
November 19, 2006
- got one bookmark services is working, http://lxr.mozilla.org/mozilla1.8.0/source/browser/components/bookmarks/content/bookmarks.js#432
- but there is no documentation at all in lxr.mozilla.org. when I tried to find to find BMSVC.createBookmark(), I got this BMSVC.createBookmark(aName, aURL, null, null, aCharSet, null), and I don't know what parameter I should use.
- The only think I can do is trying, trying, trying ...
- this is my first unit testing attempt.
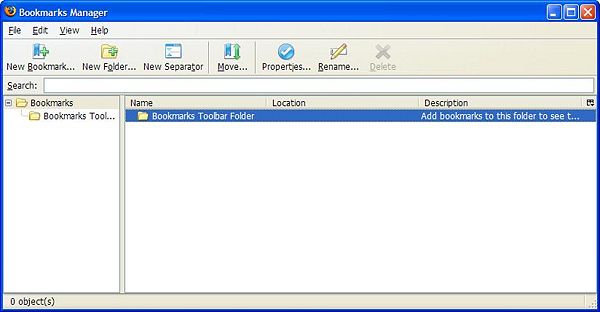
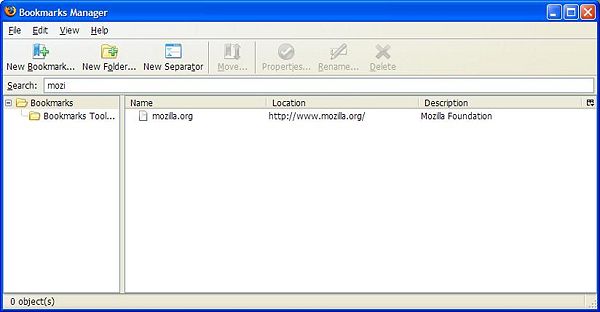
- testing addbookmark was working, but it didn't show in the Bookmarks Manager; it will show when I try to search. In google news, one guy had same problem: http://groups.google.com/group/mozilla.dev.tech.xul/tree/browse_frm/month/2006-08/93a6398b0e18ea51?rnum=151&_done=%2Fgroup%2Fmozilla.dev.tech.xul%2Fbrowse_frm%2Fmonth%2F2006-08%3F
This is screen shot before search

This is screen shot after search

- Spent a whole day on trying to debug firefox API... no documentation... man ===
November 20, 2006
- The source code can be download here Unit Testing framework.
December 06, 2006
- Code documentation.
- Instruction on how to write test cases by using this framework
December 07, 2006
- Finished documentation of the framework
Unit Testing Framework for Firefox
Introduction of this framework
Unit Testing is an approach of programmatic testing of software. The participant will take a section of code and write unit tests for it, so they can find any possible bugs that may exist in the code.
This framework will allow the participant to write unit test cases easily without knowing the UI, messages, and logs. They can focus on write test cases and the framework will take care the rest of the work.
Click on Unit Testing framework extension to download this unit testing framework extension.
Click on Unit Testing framework zip file to download this unit testing framework zip file.
Framework Structure
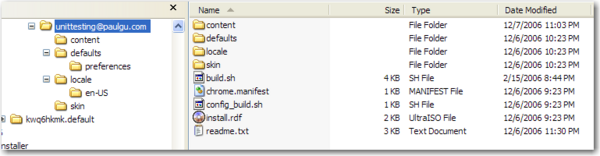
This framework is an extension of Firefox, it has the common structure that the extension has. This is also a special extension that allows the participant to extend it to many types of unit testing. In following sections, I will use the screen shots to explain the details of the framework.

From the above screen shot, we can see this framework name is unittesting@paulgu.com, and it contains the following folder and files:
- content. It contains the framework code and unit testing code.
- default. This holds default preferences of this extension.
- local. This contains the language settings of this extension.
- skin. This is the style of the extension.
- build.sh, chrome.manifest, config_build.sh, install.rdf, and readme.txt are standard files of the extension. They contains installation information.

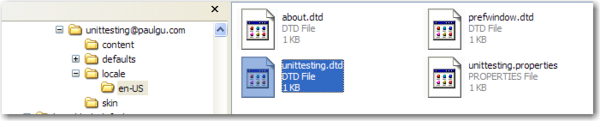
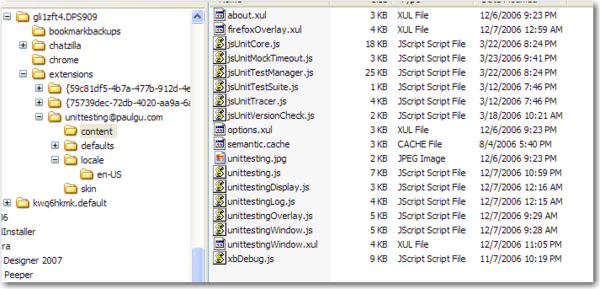
This screen shot is showing us a detail list of the famework file in the content folder.
- It contains the jsUnitTest core files which start with jsUnitTest.
- It also contains Unit Testing framework files which start with unittesting.
The files starting with is the core framework files.
- unittesting.js, holds the unit test cases that need to be tested.
- unittestingDisplay.js, is responsible for displaying message to UI.
- unittestingLog.js, is responsible for logging message to the error console or log file.
- unittestingOverlay.js, is responsible for populating the GUI window.
- unittestingWindow.js, holds all the unit testing functions
- unittestingWindow.xul, is responsible for loading the framework and updating UI elements.
How to add test cases by using this framework
Writing the test cases by using this framework is really easy. All you need to to is opening the file unittesting.js, and add any type of test case by adding following three sections. (This example is for bookmarks unit testing)
- Section 1. Initialize the services (Firefox API) that contains all the units that are going to be tested. The following is the example of bookmarks services in Firefox API.
/*
* test units initialization
*
* In this part, you need to initialize the services that contains all the units
*
* EXAMPLE: initialize Bookmark Service
* this._RDF = Components.classes["@mozilla.org/rdf/rdf-service;1"].getService(Components.interfaces.nsIRDFService);
* this._kBMSVCIID = Components.interfaces.nsIBookmarksService;
* this._BMDS = this._RDF.GetDataSource("rdf:bookmarks");
* this._BMSVC = this._BMDS.QueryInterface(this._kBMSVCIID);
*
---------------------------------------------------------------------------*/
function BookmarksTests() {
logText("initializing bookmarksTests");
this.browserWindow = window.opener;
this._RDF = Components.classes["@mozilla.org/rdf/rdf-service;1"].getService(Components.interfaces.nsIRDFService);
this._kBMSVCIID = Components.interfaces.nsIBookmarksService;
this._BMDS = this._RDF.GetDataSource("rdf:bookmarks");
this._BMSVC = this._BMDS.QueryInterface(this._kBMSVCIID);
this.totalTests = countTests(suite);
logText("finished initializing bookmarksTests");
}
/*
* bookmark test window initialization
*
* setUp is for initializing services in the firefox API
*
---------------------------------------------------------------------------*/
var bookmarkstestWindow = {
pass: true,
setUp: function() {
logText("Unit Testing Window startup");
this.bookmarksTests = new BookmarksTests(); // initialize bookmark unit tests
this.testsRun = new Array();
logText("finished unit testing startup");
},
tearDown: function() {
}
};
/*
* initialize bookmarks test window
*
---------------------------------------------------------------------------*/
window.addEventListener("load", bookmarkstestWindow.setUp, false);
- Section 2. A test suite holding all the test cases.The following is example of bookmarks test suite.
/*
* test suite
*
* This is the test suite that contains all the test cases
* Here is the sample of the bookmarks testing, the following unit will be
* tested:
* testCreateBookmark
* testRemoveBookmark
* testCreateFolder
* testDeleteFolder
* testBookmarkAllTabs
*
---------------------------------------------------------------------------*/
var suite = {
testManager: function() {
try {
assertNotUndefined(bookmarksTests._BMSVC);
unittestingWindow.passTest("Test Manager");
} catch (e) {
Components.utils.reportError("Exception from testManager() : " + e);
}
},
/*
* Unit testing function: testCreateBookmark().
*/
testCreateBookmark: function() {
try {
var res = bookmarksTests._BMSVC.createBookmark("paulgu.com",
"http://www.paulgu.com/", "iso-8859-1", "Paul Yanchun Gu", "", null);
// isBookmarkedResource() is not working,
// I don't know what type of rSource should be
var rSource = "http://www.paulgu.com/";
//check if the bookmark is created successfully
var result = assert(bookmarksTests._BMSVC.isBookmarkedResource(rSource));
if(result == true) {
// if success, testing passed
unittestingWindow.passTest("Create Bookmark ");
} else {
// too bad, testing failded
unittestingWindow.failTest("Create Bookmark ");
}
} catch (e) {
// Exception
Components.utils.reportError("Exception from testCreateBookmark() : " + e);
}
},
/*
* Unit testing function: testRemoveBookmark().
*/
testRemoveBookmark: function() {
// need to be developed
},
/*
* Unit testing function: testCreateFolder().
*/
testCreateFolder: function() {
// need to be developed
},
/*
* Unit testing function: testDeleteFolder().
*/
testDeleteFolder: function() {
// need to be developed
},
/*
* Unit testing function: testBookmarkAllTabs().
*/
testBookmarkAllTabs: function() {
// need to be developed
}
};
- Section 3. Run your test cases. In this example, we run bookmarksTests.
/*
* run the tests
*
* This is the main function that trigger the tests
*
---------------------------------------------------------------------------*/
function runTests() {
runUnitTests(bookmarksTests);
}
Customize Extension Menu Item Name
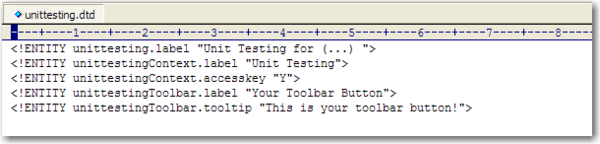
If users want to change the menu item name, they can open file unittesting.dtd under folder local.
And then they can change the first item in the file unittesting.dtd.
Run the tests
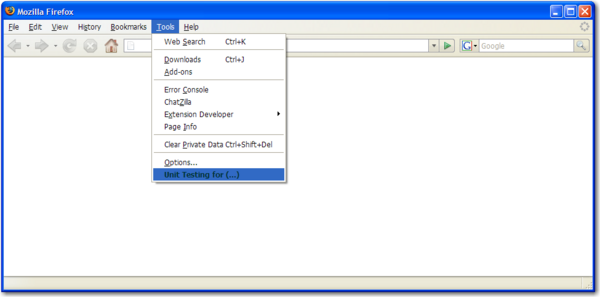
After adding the test cases to the extension, the participant can install the extension by drag and drop the extension into Firefox, and they could see the following screen in Firefox.
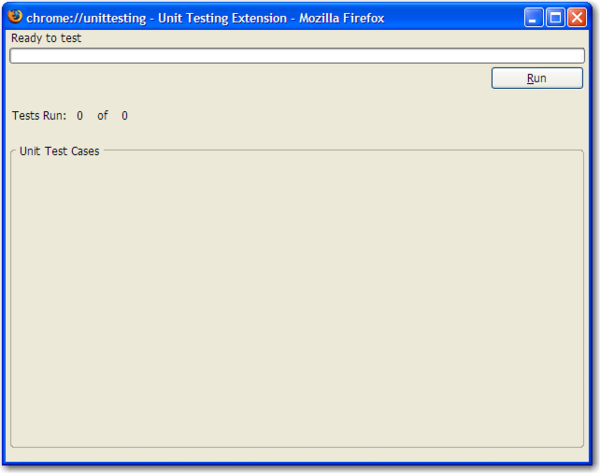
Select the Unit Testing, system will pop up the test window as following.
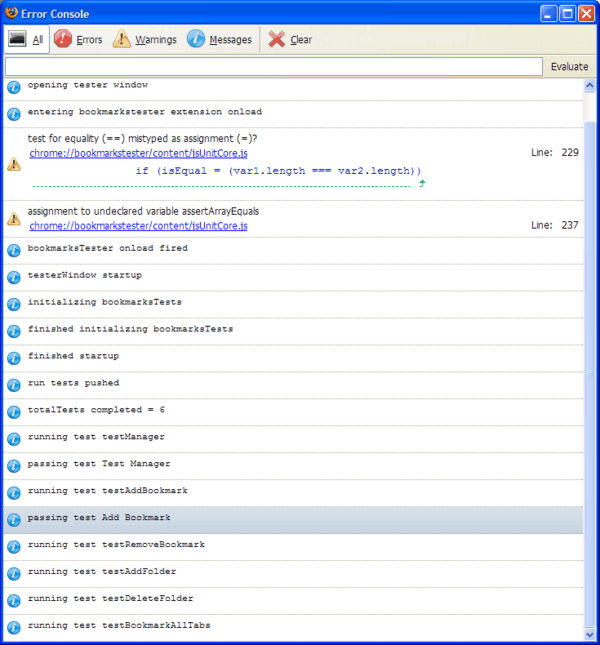
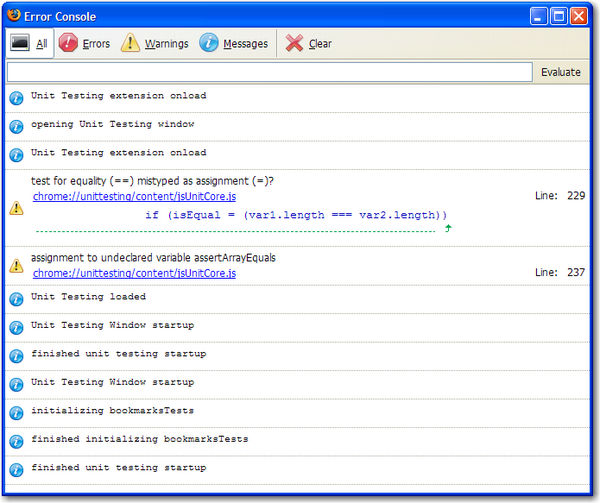
Users can also open the error console window to watch all testing logs. Here is the console window.
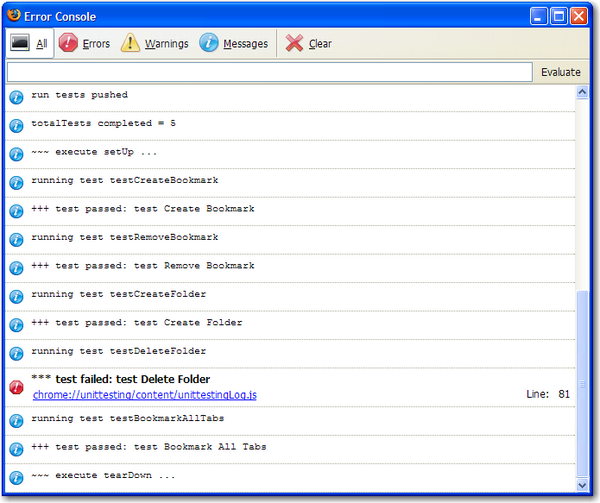
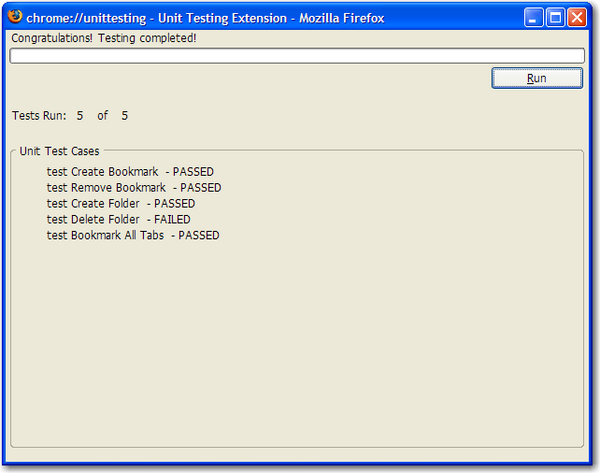
Now click on the run button on test window. All logs will be displayed in console.
Unfortunately, the test windows cannot be displayed, because it hasn't been developed.
What have done
- Core code and structure of the framework
- Testing window layout
- logs in the error console
What need to be continued
- Better layout displayed on testing window
- Write log into file for further analyzing
- Improve the structure of the framework and make it more easier for users
What I have learned
Project News
- Wednesday, September 20, 2006 1:07 pm, Rob helped me to get start on JSUnit Testing.
- Monday, September 18, 2006 8:36 am, Dave helped me to connect to Rob Campbell, who is from Mozilla QA team. He explained to me about Unit Testing used in Mozilla.
- Wednesday, October 4, 2006, Saw this interesting post about test cases in Mozilla, and the code example is quite useful.