Difference between revisions of "Teams Winter 2011/team1/RCP/Create RPC Application"
| Line 1: | Line 1: | ||
=== 1. Create project and data model === | === 1. Create project and data model === | ||
| − | === 2. Show | + | === 2. Show Data in Application === |
2.1 Columns data in a JFace table can be hold in <code>ModelProvider</code> and it is defined via instances of <code>TableViewerColumn</code> object:<br/> | 2.1 Columns data in a JFace table can be hold in <code>ModelProvider</code> and it is defined via instances of <code>TableViewerColumn</code> object:<br/> | ||
<code>viewer.setInput(ModelProvider.INSTANCE.getStudents());</code><br/> | <code>viewer.setInput(ModelProvider.INSTANCE.getStudents());</code><br/> | ||
| Line 27: | Line 27: | ||
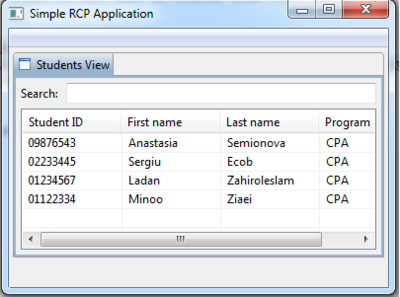
[[Image: Create1.png | 400px]]<br/> | [[Image: Create1.png | 400px]]<br/> | ||
| − | === 3. Add | + | === 3. Add Edit Cell Data Option === |
3.1 To make the column editable you need to define an object of type <code>EditingSupport/<code> on your TableColumnViewer. | 3.1 To make the column editable you need to define an object of type <code>EditingSupport/<code> on your TableColumnViewer. | ||
3.2 Create new class for each column that extends <code>EditingSupport</code> class: | 3.2 Create new class for each column that extends <code>EditingSupport</code> class: | ||
| Line 71: | Line 71: | ||
</pre><br/> | </pre><br/> | ||
3.3 Assign <code>EditorSupport</code> objects to your <code>TableColumnViewers </code>in your <code>StudentView</code> class.<br/> | 3.3 Assign <code>EditorSupport</code> objects to your <code>TableColumnViewers </code>in your <code>StudentView</code> class.<br/> | ||
| − | + | Add the following line at the end of the <code>LabelProvider</code> is set:<br/> | |
| − | <code>col.setEditingSupport(new IdEditingSupport(viewer));</code> | + | <code>col.setEditingSupport(new IdEditingSupport(viewer));</code><br/> |
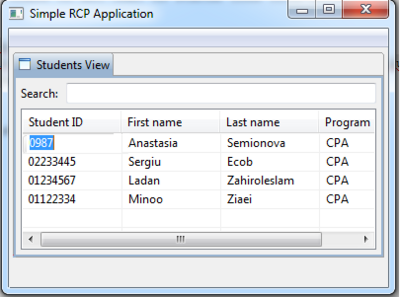
| + | 3.4 Run your application. You should now be able to modify the content of the table:<br/> | ||
| + | [[Image: Create2.png | 400px]]<br/> | ||
| + | |||
| + | === 4. Add Sorting Option === | ||
| + | 4.1 | ||
Revision as of 12:15, 4 March 2011
Contents
1. Create project and data model
2. Show Data in Application
2.1 Columns data in a JFace table can be hold in ModelProvider and it is defined via instances of TableViewerColumn object:
viewer.setInput(ModelProvider.INSTANCE.getStudents());
and
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
2.2 Add the following lines to StudentsView.java class:
Private variable:
private TableViewer viewer;
Change the createColumns()method:
String[] titles = { "Id", "First name", "Last name", "Program" };
int[] bounds = { 100, 100, 100, 100 };
// First column is for the student id
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
col.setLabelProvider(new ColumnLabelProvider() {
@Override
public String getText(Object element) {
Student s = (Student) element;
return s.getId();
}
});
Add the same functionality for other three columns
2.3 Run your application:

3. Add Edit Cell Data Option
3.1 To make the column editable you need to define an object of type <code>EditingSupport/<code> on your TableColumnViewer. 3.2 Create new class for each column that extends <code>EditingSupport class:
package cs.ecl.rcp.simplercp.edit;
import org.eclipse.jface.viewers.CellEditor;
import org.eclipse.jface.viewers.EditingSupport;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TextCellEditor;
import cs.ecl.rcp.simplercp.model.Student;
public class IdEditingSupport extends EditingSupport {
private final TableViewer viewer;
public IdEditingSupport(TableViewer viewer) {
super(viewer);
this.viewer = viewer;
}
@Override
protected CellEditor getCellEditor(Object element) {
return new TextCellEditor(viewer.getTable());
}
@Override
protected boolean canEdit(Object element) {
return true;
}
@Override
protected Object getValue(Object element) {
return ((Student) element).getId();
}
@Override
protected void setValue(Object element, Object value) {
((Student) element).setId(String.valueOf(value));
viewer.refresh();
}
}
3.3 Assign EditorSupport objects to your TableColumnViewers in your StudentView class.
Add the following line at the end of the LabelProvider is set:
col.setEditingSupport(new IdEditingSupport(viewer));
3.4 Run your application. You should now be able to modify the content of the table:

4. Add Sorting Option
4.1