Difference between revisions of "BlackBerry Concepts"
(UI) |
(8 last) |
||
| Line 100: | Line 100: | ||
|- | |- | ||
|- | |- | ||
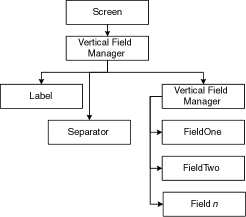
| − | | [[File:ui_basic_arch.png|left| | + | | [[File:ui_basic_arch.png|left|300px]] || There are three main UI primitives: |
* [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Field.html Field] | * [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Field.html Field] | ||
| − | * http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Manager.html Manager] | + | * [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Manager.html Manager] |
* [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Screen.html Screen] | * [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/Screen.html Screen] | ||
| + | |||
| + | Screen class is the base class for all screens. Each UiEngine presents an interface to the user by pushing screens onto its display stack, | ||
| + | and popping them off when interaction with the managed fields on that screen is finished. | ||
| + | |||
| + | Delegate manager | ||
| + | Each screen object has a delegate manager, the single Manager object directly controlled by the screen | ||
| + | to handle layout and scrolling for the entire screen. | ||
|- | |- | ||
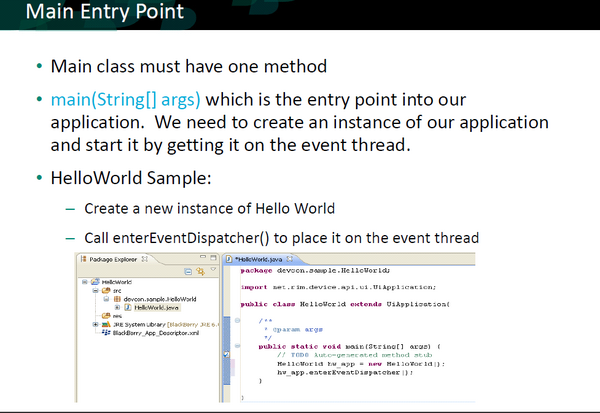
| − | | [[File: | + | | [[File:8bb.png|left|600px]] || [http://www.blackberry.com/developers/docs/6.0.0api/index.html?net/rim/device/api/system/Application.html enterEventDispatcher] |
| − | |||
| − | |||
| − | + | The thread that calls this method (typically the main thread in the application) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | becomes theevent-dispatching thread, which will execute all drawing and event-handling code. | |
| − | |||
| − | |||
| − | Note | + | Note: ''under normal circumstances this method does not return''. |
| − | |||
|} | |} | ||
---------- | ---------- | ||
Revision as of 08:32, 22 February 2011
Main Page · Course Description · Course Topics · Schedule, Students, Teams · Course Resources · Course Projects
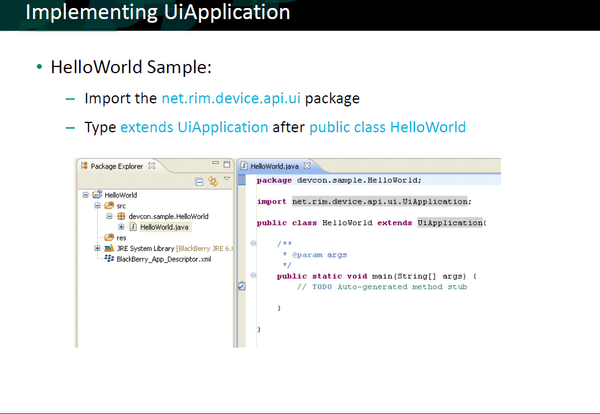
BlackBerry Development Environment using Eclipse IDE
This is a practical introduction to build BlackBerry applications.
(modified based on Alan Wong - January 13, 2011 presentation).
| Steps | Actions |
|---|---|
| The steps to install, configure and check your installation are defined at: Install, Configuration, Check | |
| One can download the software for developing BlackBerry applications using Eclipse from: BlackBerry Java Plug-in for Eclipse
Note: You have to register as a developer prior to downloading process | |
The goals of the Project is to create an Application that:
|
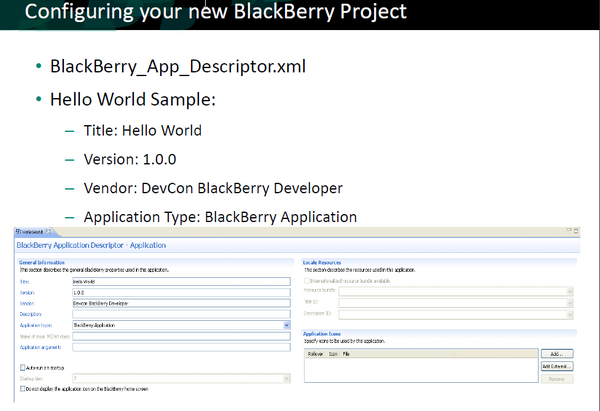
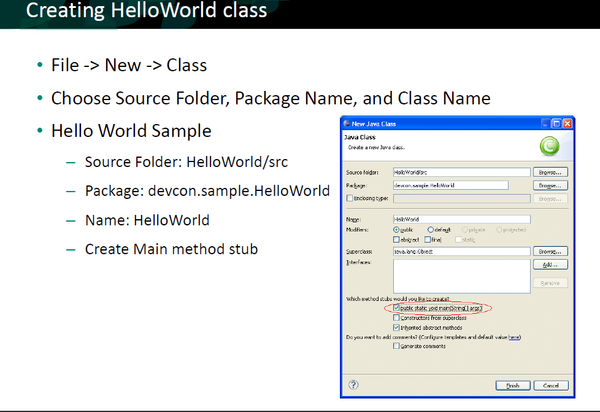
Configuring the Project
| Steps | Actions |
|---|---|
<Properties ModelVersion="1.1.2">
<General Title="Hello World Demo" Version="0.9" Vendor="Research In Motion Ltd." Description=""/>
<Application Type="BlackBerry Application" MainMIDletName="" MainArgs="" HomeScreenPosition="0" StartupTier="7" IsSystemModule="false" IsAutostartup="false"/>
<Resources hasTitleResource="false" TitleResourceBundleName="" TitleResourceBundleRelativePath="" TitleResourceBundleClassName="" TitleResourceBundleKey="" DescriptionId="">
<Icons>
<Icon CanonicalFileName="res\img\helloworld_jde.png" IsFocus="false"/>
</Icons>
</Resources>
<Compile OutputCompilerMessages="false" ConvertImages="true" CreateWarningForNoExportedRoutine="true" CompressResources="false">
<PreprocessorDefines/>
</Compile>
<Packaging OutputFileName="HelloWorldDemo" OutputFolder="deliverables" PreBuildStep="" PostBuildStep="" CleanStep="" GenerateALXFile="true">
<AlxFiles/>
</Packaging>
<HiddenProperties>
<ClassProtection/>
<PackageProtection/>
</HiddenProperties>
<AlternateEntryPoints/>
</Properties> | |
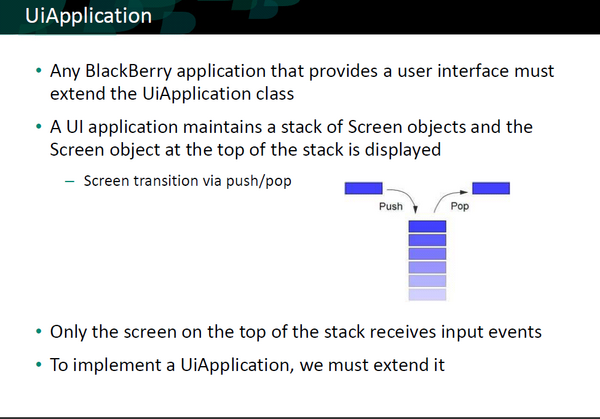
| This class extends the UiApplication class, providing a graphical user interface. | |
| UiApplication
Base class for all device applications that provide a user interface.
As it pushes screens onto the stack, it draws them on top of any other screens already on the stack. When the application pops a screen off the stack, it redraws the underlying screens as necessary. Only the screen on the top of the stack receives input events.
The application throws a runtime exception if you attempt to push a single screen onto the stack more than once. Note that a UI application must follow rules similar to those of traditional Swing applications. |
Development Fundamentals
| Steps | Actions |
|---|---|
| Package net.rim.device.api.ui
Provides fundamental functionality for constructing the user interface of a RIM Device application. The members of this package are all abstract classes or interfaces They are not intended for direct instantiation. You should rather use (or extend) the classes in net.rim.device.api.ui.component and net.rim.device.api.ui.container.
| |
| There are three main UI primitives:
Screen class is the base class for all screens. Each UiEngine presents an interface to the user by pushing screens onto its display stack, and popping them off when interaction with the managed fields on that screen is finished. Delegate manager Each screen object has a delegate manager, the single Manager object directly controlled by the screen to handle layout and scrolling for the entire screen. | |
| enterEventDispatcher
The thread that calls this method (typically the main thread in the application) becomes theevent-dispatching thread, which will execute all drawing and event-handling code. Note: under normal circumstances this method does not return. |