Difference between revisions of "BlackBerry Concepts"
(→Development Environment for BlackBerry Applications using Java) |
(→BlackBerry Development Environment using Eclipse IDE) |
||
| Line 12: | Line 12: | ||
! Steps !! Actions | ! Steps !! Actions | ||
|- | |- | ||
| − | | [[File:1bb.png|left|600px]] || [http://zenit.senecac.on.ca/wiki/index.php/Mobile/bb-feb11-install Install, Configuration, Check] | + | | [[File:1bb.png|left|600px]] || The steps to install, configure and check your installation are defined at: [http://zenit.senecac.on.ca/wiki/index.php/Mobile/bb-feb11-install Install, Configuration, Check] |
|- | |- | ||
|- | |- | ||
| − | | [[File:2bb.png|left|600px]] || [http://us.blackberry.com/developers/javaappdev/javaplugin.jsp BlackBerry Java Plug-in for Eclipse] | + | | [[File:2bb.png|left|600px]] || One can download the software for developing BlackBerry applications using Eclipse from: [http://us.blackberry.com/developers/javaappdev/javaplugin.jsp BlackBerry Java Plug-in for Eclipse] |
| + | Note: ''You have to register as a developer prior to downloading process'' | ||
|- | |- | ||
Revision as of 23:57, 21 February 2011
Main Page · Course Description · Course Topics · Schedule, Students, Teams · Course Resources · Course Projects
BlackBerry Development Environment using Eclipse IDE
This is a practical introduction to build BlackBerry applications.
(modified based on Alan Wong - January 13, 2011 presentation).
| Steps | Actions |
|---|---|
| The steps to install, configure and check your installation are defined at: Install, Configuration, Check | |
| One can download the software for developing BlackBerry applications using Eclipse from: BlackBerry Java Plug-in for Eclipse
Note: You have to register as a developer prior to downloading process | |
The goals of the Project is to create an Application that:
|
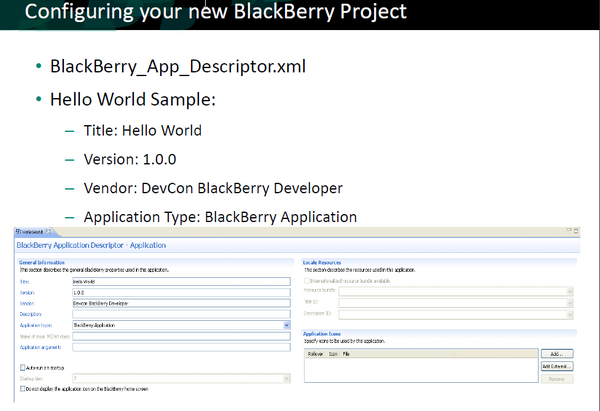
Configuring the Project
| Steps | Actions |
|---|---|
<Properties ModelVersion="1.1.2">
<General Title="Hello World Demo" Version="0.9" Vendor="Research In Motion Ltd." Description=""/>
<Application Type="BlackBerry Application" MainMIDletName="" MainArgs="" HomeScreenPosition="0" StartupTier="7" IsSystemModule="false" IsAutostartup="false"/>
<Resources hasTitleResource="false" TitleResourceBundleName="" TitleResourceBundleRelativePath="" TitleResourceBundleClassName="" TitleResourceBundleKey="" DescriptionId="">
<Icons>
<Icon CanonicalFileName="res\img\helloworld_jde.png" IsFocus="false"/>
</Icons>
</Resources>
<Compile OutputCompilerMessages="false" ConvertImages="true" CreateWarningForNoExportedRoutine="true" CompressResources="false">
<PreprocessorDefines/>
</Compile>
<Packaging OutputFileName="HelloWorldDemo" OutputFolder="deliverables" PreBuildStep="" PostBuildStep="" CleanStep="" GenerateALXFile="true">
<AlxFiles/>
</Packaging>
<HiddenProperties>
<ClassProtection/>
<PackageProtection/>
</HiddenProperties>
<AlternateEntryPoints/>
</Properties> | |
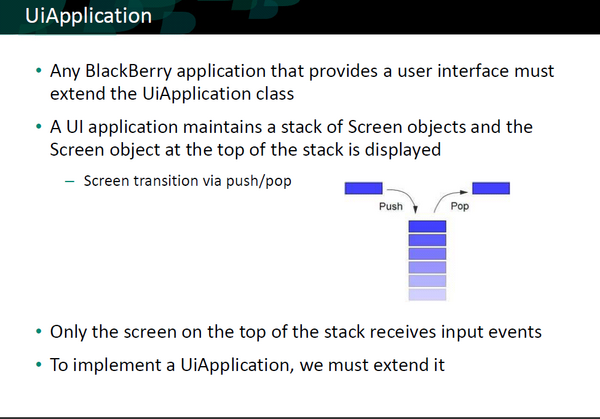
| This class extends the UiApplication class, providing a graphical user interface. | |
| UiApplication
Base class for all device applications that provide a user interface.
As it pushes screens onto the stack, it draws them on top of any other screens already on the stack. When the application pops a screen off the stack, it redraws the underlying screens as necessary. Only the screen on the top of the stack receives input events.
The application throws a runtime exception if you attempt to push a single screen onto the stack more than once. Note that a UI application must follow rules similar to those of traditional Swing applications. |