Difference between revisions of "BlackBerry Concepts"
(→Development Environment for BlackBerry Applications using Java) |
(/* Configuring the Project UI) |
||
| Line 55: | Line 55: | ||
|- | |- | ||
|- | |- | ||
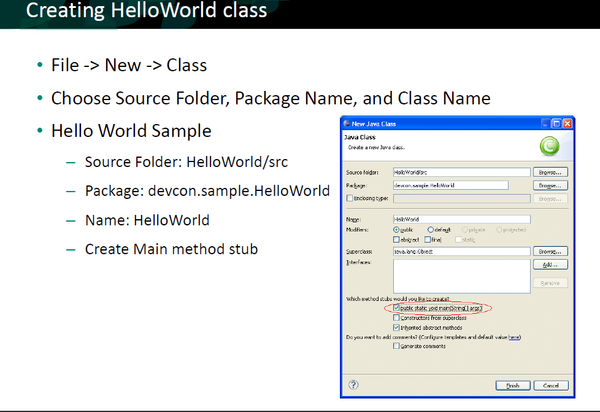
| − | | [[File:5bb.png|left|600px]] || | + | | [[File:5bb.png|left|600px]] || This class extends the UiApplication class, providing a graphical user interface. |
|- | |- | ||
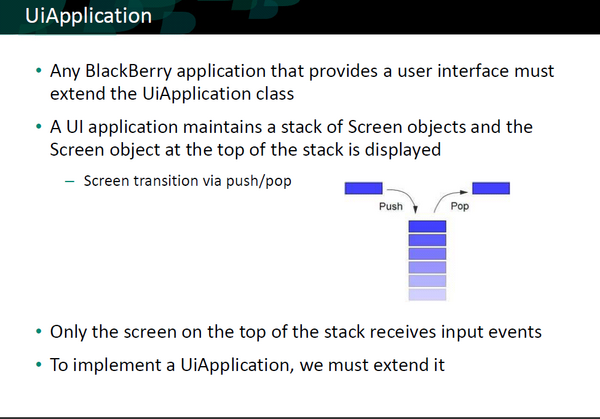
| − | | [[File:6bb.png|left|600px]] || | + | | [[File:6bb.png|left|600px]] || [http://www.blackberry.com/developers/docs/6.0.0api/net/rim/device/api/ui/UiApplication.html UiApplication] |
| − | * | + | |
| − | + | Base class for all device applications that provide a user interface. | |
| − | + | ||
| − | + | * A UI application maintains a stack of Screen objects. As it pushes screens onto the stack, it draws them on top of any other screens already on the stack. When the application pops a screen off the stack, it redraws the underlying screens as necessary. Only the screen on the top of the stack receives input events. | |
| − | * display a | + | |
| + | * Each screen may appear only once in the display stack. The application throws a runtime exception if you attempt to push a single screen onto the stack more than once. | ||
| + | |||
| + | Note that a UI application must follow rules similar to those of traditional Swing applications. | ||
|} | |} | ||
Revision as of 23:45, 21 February 2011
Main Page · Course Description · Course Topics · Schedule, Students, Teams · Course Resources · Course Projects
Development Environment for BlackBerry Applications using Java
This is a practical introduction of steps for building a BlackBerry apps using Eclipse IDE. (Alan Wong - January 13, 2011).
| Steps | Actions |
|---|---|
| Install, Configuration, Check | |
| BlackBerry Java Plug-in for Eclipse | |
The goals of the Project is to create an Application that:
|
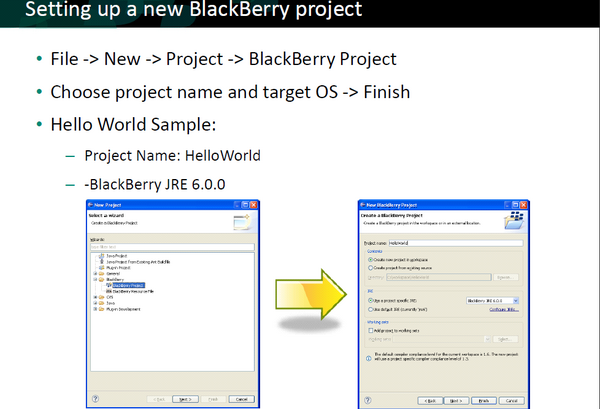
Configuring the Project
| Steps | Actions |
|---|---|
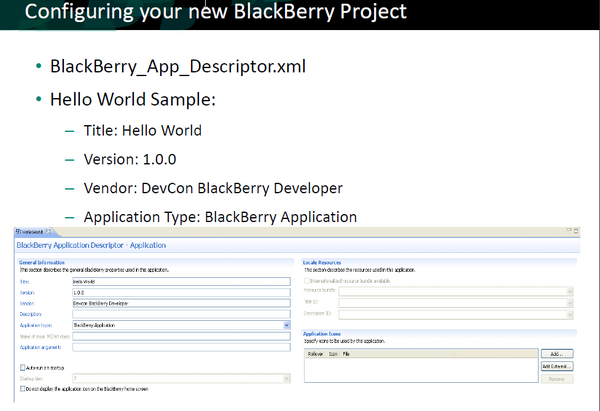
<Properties ModelVersion="1.1.2">
<General Title="Hello World Demo" Version="0.9" Vendor="Research In Motion Ltd." Description=""/>
<Application Type="BlackBerry Application" MainMIDletName="" MainArgs="" HomeScreenPosition="0" StartupTier="7" IsSystemModule="false" IsAutostartup="false"/>
<Resources hasTitleResource="false" TitleResourceBundleName="" TitleResourceBundleRelativePath="" TitleResourceBundleClassName="" TitleResourceBundleKey="" DescriptionId="">
<Icons>
<Icon CanonicalFileName="res\img\helloworld_jde.png" IsFocus="false"/>
</Icons>
</Resources>
<Compile OutputCompilerMessages="false" ConvertImages="true" CreateWarningForNoExportedRoutine="true" CompressResources="false">
<PreprocessorDefines/>
</Compile>
<Packaging OutputFileName="HelloWorldDemo" OutputFolder="deliverables" PreBuildStep="" PostBuildStep="" CleanStep="" GenerateALXFile="true">
<AlxFiles/>
</Packaging>
<HiddenProperties>
<ClassProtection/>
<PackageProtection/>
</HiddenProperties>
<AlternateEntryPoints/>
</Properties> | |
| This class extends the UiApplication class, providing a graphical user interface. | |
| UiApplication
Base class for all device applications that provide a user interface.
Note that a UI application must follow rules similar to those of traditional Swing applications. |