Difference between revisions of "OPS335 Lab 5"
m |
m (No longer installing an extra VM for this.) |
||
| Line 22: | Line 22: | ||
== INVESTIGATION 1: SETTING UP A LAMP SOLUTION FOR WEBMAIL == | == INVESTIGATION 1: SETTING UP A LAMP SOLUTION FOR WEBMAIL == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Install, Configure & Run a Webserver (Apache) === | === Install, Configure & Run a Webserver (Apache) === | ||
| Line 47: | Line 31: | ||
'''Perform the following steps:''' | '''Perform the following steps:''' | ||
| − | #Make certain you are in your ''' | + | #Make certain you are in your '''VM1''' machine. |
#Install the Apache package (the name of the package is: '''httpd'''). | #Install the Apache package (the name of the package is: '''httpd'''). | ||
#Start the httpd service, and enable this service to start automatically upon system startup. | #Start the httpd service, and enable this service to start automatically upon system startup. | ||
#Make certain to configure your firewall to allow access to the httpd service (i.e. the Apache serves HTTP traffic which goes over TCP port '''80'''). | #Make certain to configure your firewall to allow access to the httpd service (i.e. the Apache serves HTTP traffic which goes over TCP port '''80'''). | ||
| − | #Open a web-browser in your '''host''' machine and enter the following URL: ''' | + | #Open a web-browser in your '''host''' machine and enter the following URL: '''vm1.youruserid.org'''.<br>If you setup your Apache webserver correctly, you should be able to view the Apache Test page. |
| − | |||
#Although we will not be exploring webservers in depth, we will have you create a simple webpage for testing purposes, then later setup a web resource for webmail. | #Although we will not be exploring webservers in depth, we will have you create a simple webpage for testing purposes, then later setup a web resource for webmail. | ||
#The term'''DocumentRoot''' specifies where the Apache webserver will search for documents to serve. Create the file '''index.html''' in your '''DocumentRoot''' directory with the following contents (replace the date with the current one): | #The term'''DocumentRoot''' specifies where the Apache webserver will search for documents to serve. Create the file '''index.html''' in your '''DocumentRoot''' directory with the following contents (replace the date with the current one): | ||
| − | <pre>Hello, this is a web page on | + | <pre>Hello, this is a web page on vm1.yourid.org and the current time is Mar 28 22:16:27 EDT 2016!</pre> |
| − | <ol><li value="9">If you refresh your web-browser page in | + | <ol><li value="9">If you refresh your web-browser page in your browser, you should see the contents of your ''index.html'' document. If you wish, you can specify the filename index.html in the address, but it is not necessary, since the file index.html is automatically loaded by default when the URL refers to that directory containing that file.</li></ol> |
| Line 76: | Line 59: | ||
#Replace our '''index.html''' file with an '''index.php''' with the following contents: | #Replace our '''index.html''' file with an '''index.php''' with the following contents: | ||
| − | <pre>Hello, this is a web page on | + | <pre>Hello, this is a web page on vm1.yourid.org and the current time is <?php system("date"); ?>!</pre> |
| − | <ol><li value="2">On your host machine, again refresh your web-browser. Notice that in a web browser the ''index.php'' file isn't treated as a default page and the contents don't contain the date, but instead are displaying the text in the php code you entered into the index.php file (refer to above code).</li><li>The reason this occurs is that the PHP interpreter hasn't been installed on your | + | <ol><li value="2">On your host machine, again refresh your web-browser. Notice that in a web browser the ''index.php'' file isn't treated as a default page and the contents don't contain the date, but instead are displaying the text in the php code you entered into the index.php file (refer to above code).</li><li>The reason this occurs is that the PHP interpreter hasn't been installed on your vm by default.</li><li>Install the php packeage on your vm1 machine. NOTE: The php package comes with a working default Apache configuration so you don't need to enable it manually.</li><li>Refresh the webpage for your web-browser on your host machine. You should now notice that you see the date instead of the call to the date command. Refresh your webpage several times to see how the time changes. This is simply a "trivial example" of dynamic web content does it does provide a simple demonstration of how scripting languages can be used to create more dynamic webpages.</li></ol> |
=== Install, Configure and Run MySQL Database Server === | === Install, Configure and Run MySQL Database Server === | ||
| Line 128: | Line 111: | ||
::* Don't forget to set the password in the roundcube configuration. | ::* Don't forget to set the password in the roundcube configuration. | ||
| − | <ol><li value="3">Note that both of your IMAP and SMTP servers are on different machines (i.e. not on | + | <ol><li value="3">Note that both of your IMAP and SMTP servers are on different machines (i.e. not on vm1). Therefore, you will need to set the following options for Roundcube:</li></ol> |
::* '''$config['smtp_server']''' | ::* '''$config['smtp_server']''' | ||
Revision as of 15:07, 6 July 2016
Contents
OBJECTIVE & PREPARATION
In this lab, we will look at several separate technologies that are used with the Apache web server to install, configure and run web applications.
The basic purpose of the Apache web server is to serve text pages, images, and other static files. You can format those web-pages to appear nice, but they would lack dynamic functionality (i.e. the ability to change colors or font-size when the mouse moves over a link, button, etc). In other words using Apache web-server as a sole application would not make your web-pages more interesting.
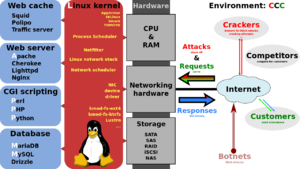
If we want to add more features for our web-page (eg. dynamic functionality, security, e-commerce, etc), your webserver would need additional help. To provide additional help requires several resources - more than just the web server itself. A popular acronym to represent these foundations and servers is referred to as LAMP. It stands for Linux, Apache, MySQL, and PHP (or Python).
In your previous OPS235 course, your second assignment may have required you setup a similar series of services in order to run a Wiki on one of your virtual machines. In this lab, we will set up another example of a "LAMP solution" that will allow the user to run webmail in a web-browser to send and receive e-mail messages.

Image by Shmuel Csaba Otto Traian,
https://commons.wikimedia.org/w/index.php?curid=28224098)
(via: Commons Attribution-Share Alike 3.0)
Online Resources
- (Course Notes on the Apache Web Server)
- Apache Resources
- Installing Apache Webserver on Centos7
- PHP Tutorial (w3schools.com)
- MySQL / SQL Language Resources (w3schools.com)
INVESTIGATION 1: SETTING UP A LAMP SOLUTION FOR WEBMAIL
Install, Configure & Run a Webserver (Apache)
Next, since we will be running a webmail application, we need to install, configure and run a webserver on our Linux VM.
Perform the following steps:
- Make certain you are in your VM1 machine.
- Install the Apache package (the name of the package is: httpd).
- Start the httpd service, and enable this service to start automatically upon system startup.
- Make certain to configure your firewall to allow access to the httpd service (i.e. the Apache serves HTTP traffic which goes over TCP port 80).
- Open a web-browser in your host machine and enter the following URL: vm1.youruserid.org.
If you setup your Apache webserver correctly, you should be able to view the Apache Test page. - Although we will not be exploring webservers in depth, we will have you create a simple webpage for testing purposes, then later setup a web resource for webmail.
- The termDocumentRoot specifies where the Apache webserver will search for documents to serve. Create the file index.html in your DocumentRoot directory with the following contents (replace the date with the current one):
Hello, this is a web page on vm1.yourid.org and the current time is Mar 28 22:16:27 EDT 2016!
- If you refresh your web-browser page in your browser, you should see the contents of your index.html document. If you wish, you can specify the filename index.html in the address, but it is not necessary, since the file index.html is automatically loaded by default when the URL refers to that directory containing that file.
- Refresh your web-page by issuing the keycombination: ctrl-r. Notice that the time doesn't change as you refresh the page. This indicates that the page is static (not dynamic) indicating that the page does not change (i.e. boring!).
Creating a PHP Script
In order to allow us to run a webserver application in a web-browser, we need a scripting language that will allow the web-browser to function dynamically (i.e. being able to change frequently, as opposed to being "static" or unchanging). In this section, we will demonstrate how a scripting language (PHP) can be used for the web-browser to react in a more dynamic fashion.
Perform the following steps:
- Replace our index.html file with an index.php with the following contents:
Hello, this is a web page on vm1.yourid.org and the current time is <?php system("date"); ?>!
- On your host machine, again refresh your web-browser. Notice that in a web browser the index.php file isn't treated as a default page and the contents don't contain the date, but instead are displaying the text in the php code you entered into the index.php file (refer to above code).
- The reason this occurs is that the PHP interpreter hasn't been installed on your vm by default.
- Install the php packeage on your vm1 machine. NOTE: The php package comes with a working default Apache configuration so you don't need to enable it manually.
- Refresh the webpage for your web-browser on your host machine. You should now notice that you see the date instead of the call to the date command. Refresh your webpage several times to see how the time changes. This is simply a "trivial example" of dynamic web content does it does provide a simple demonstration of how scripting languages can be used to create more dynamic webpages.
Install, Configure and Run MySQL Database Server
We complete the last piece of the puzzle by installing, configuring and running a database server to support your webmail application that will be installed and setup in the next investigation.
MySQL is used to allow storage and retrieval of structured data. SQL is a command language (used by scripting languages such as PHP) to allow programmers to access databases contained within a server (or other servers via a network) to be used within web-based applications via the web-browser.
We won't spend much time learning the details of MySQL configuration but you need a basic server set up. You may remember when setting up MySQL from OPS235 - it is basically the same concept.
Perform the following steps:
- Install MySQL (you may notice that it's actually called MariaDB now).
The MySQL and MariaDB are actually two separate projects run by different groups, yet they are compatible; therefore, you can use documentation from one to configure the other. - NOTE: When installing mysql, make certain that you have not just the client but also the server software.
- When you start the MySQL service, you will receive get some instructions contained in the log file regarding how to set the root password. Even though we will not configure our MySQL service to be accessible over the network, it is accepted as a "best practice" configuring for network access for each MySQL installation.
- Note that the MySQL service has two root passwords:
- For the localhost
- For external requests
- Refer to the log file to learn how to run the two commands in order to generate the appropriate passwords.
NOTE: Use a password you make up yourself, but do not generate a secret password, since you will be storing that password in a plain text file for later reference. - If you have performed the steps in INVESTIGATION 1 correctly, then we can proceed to the next investigation to install, configure and test-out accessing encrypted email messages (performed in labs 4b, 4c, and 4d), but use a convenient webmail application via any web-browser.
Record steps, commands, and your observations in INVESTIGATION 1 in your OPS335 lab log-book
INVESTIGATION 2: INSTALL, CONFIGURE & RUN WEBMAIL APPLICATION (Roundcube Mail)
|
In the investigation, we will simply install, configure and run the roundcube webmail application.
Perform the following steps:
- Perform a search on the roundcube application in order to access the website.
- Either Download the "zipped tarball" from their website from a direct link or use the wget command to download directly from a download link (This part may take some effort depending on the Sourceforge website).
- Extract the "zipped tarball" and rename the generated directory that contains download source code to: webmail.
- In the directory now named "webmail", there will be a file named INSTALL which will walk you through the rest of the Roundcube installation.
Some installation tips to consider:
- Be careful about copying & pasting the MySQL setup part: take time and pay attention to detail: do not try to "rush it".
- You will need to install several additional Apache modules including: php-xml, php-pdo, and php-mysql.
- Don't forget to set the password in the roundcube configuration.
- Note that both of your IMAP and SMTP servers are on different machines (i.e. not on vm1). Therefore, you will need to set the following options for Roundcube:
- $config['smtp_server']
- $config['default_host']
- $config['default_port']
- NOTE: The last two entries above refer to your IMAP server
- You should be able to test the configuration in your Roundcube installer after completing Step 3.
- Try to test if the roundcube webmail application is working by sending and receiving e-mail messages.
Record steps, commands, and your observations in INVESTIGATION 2 in your OPS335 lab log-book
COMPLETING THE LAB
Depending on your professor you will either be asked to submit the lab in class, or online. Follow the appropriate set of instructions below.
Online Submission
Follow the instructions for lab 5 on moodle.
In Class Submission
Students should be prepared with all required commands (system information) displayed in a terminal (or multiple terminals) prior to calling the instructor for signoff.
Arrange evidence (command output) for each of these items on your screen, then ask your instructor to review them and sign off on the lab's completion:
- ✓Your webmail showing your inbox
- ✓Your webmail sending an email out
- ✓You receiving that mail on an exernal account
EXPLORATION QUESTIONS
- What does the term LAMP stand for? Briefly describe the purpose of each of the following items in LAMP.
- How does a webmail application differ from using another MUA like Thunderbird?
- What is the major difference between a static web document and a dynamic document?
- What does the term "server-side programming" mean?
- What is the purpose of creating and using an index.html file?
- What is the purpose of creating and using an index.php file?
- List the additional Apache modules that are required in order to run the Roundcube web application?