Difference between revisions of "CSS GUIDE -MOZ-OPACITY"
(→Fun with -moz-opacity) |
|||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<span style="margin:0;background:#ffff33;font-size:120%;font-weight:bold;border:1px solid #a3b0bf;text-align:left;color:#000;padding:0.2em 0.4em;">This document is a work in progress and is subject to change.</span><br /><br /> | <span style="margin:0;background:#ffff33;font-size:120%;font-weight:bold;border:1px solid #a3b0bf;text-align:left;color:#000;padding:0.2em 0.4em;">This document is a work in progress and is subject to change.</span><br /><br /> | ||
== Summary == | == Summary == | ||
| + | *Firefox allows you to use coding to manipulate the opacity of an image. | ||
| + | *"Opacity" refers to transparency; the lesser the opacity of an image, the more transparent it is. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table border="0"> | <table border="0"> | ||
<tr> | <tr> | ||
| − | <td><b> | + | <td><b>Initial Value:</b></td><td>1(opaque)</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td><b> | + | <td><b>Applies to</b></td><td>all elements</td> |
| − | </td><td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 24: | Line 18: | ||
== Syntax == | == Syntax == | ||
| − | + | Opacity:1.0 shows you all of the image; Without any filters applied the opacity of an image is 1.0 (fully opaque). | |
| + | |||
| + | We use CSS to define the initial degree of opacity in Firefox: | ||
| + | |||
<pre> | <pre> | ||
| − | + | <IMG style="-moz-opacity:0.5" src="test.gif"> | |
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
| − | + | Valid range of values for -moz.opacity is from 0 to 1, where lesser equates to more transparency. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Usage == | ||
| + | |||
| + | *Quick opacity change onMouseover: | ||
| + | <pre> | ||
| + | <IMG style="-moz-opacity:0.6" src="alta.gif" onMouseover="this.style.MozOpacity=1" onMouseout="this.style.MozOpacity=0.6"> | ||
| + | </pre> | ||
| + | |||
| + | *For CSS opacity to work in the browser it must have some placement specified. Mozilla recommends that we use float:left; and position:relative; to work in Mozilla Firefox. The opacity code for simply displaying an image is more straightforward. | ||
| + | |||
| + | <pre> | ||
| + | <span style="float:left;filter:alpha(opacity=25);-moz-opacity:.25;opacity:.25;"><img src="v90.gif" width="50" height="50"></span> | ||
| + | </pre> | ||
| + | |||
| + | ==Fun with -moz-opacity== | ||
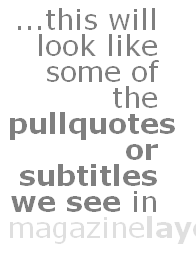
| + | To make your page more attractive, you can do something like this: | ||
| + | |||
| + | [[Image:Fun stuff.png]] | ||
| + | <pre> | ||
| + | <div style="color:black;width:150px;background:white;filter:alpha(opacity=50);-moz-opacity:.50; | ||
| + | opacity:.50;float:right;margin-top:10px;margin-bottom:10px;margin-left:10px; | ||
| + | font-family:Verdana, Arial, Helvetica,Georgia;font-size: 28px;line-height:26px; text-align: right;"> | ||
| + | ...this will look like some of the | ||
| + | <b>pullquotes or subtitles we see</b> | ||
| + | in | ||
| + | <span style="width:150px;padding-bottom:10px;float:right;text-align:left;color:black;background:white; | ||
| + | filter:alpha(opacity=25);-moz-opacity:.25;opacity:.25;">magazine<b>layout...</b></span> | ||
| + | </div> | ||
| + | |||
| + | </pre> | ||
== Mozilla Recommended Values == | == Mozilla Recommended Values == | ||
| − | [http://developer.mozilla.org/en/docs/CSS: | + | [http://developer.mozilla.org/en/docs/CSS:-moz-opacity MDC document on -moz-opacity] |
| − | |||
== Notes == | == Notes == | ||
The [http://www.w3.org World Wide Web Consortium (W3C)] provides a free online [http://jigsaw.w3.org/css-validator/ CSS validation service]. | The [http://www.w3.org World Wide Web Consortium (W3C)] provides a free online [http://jigsaw.w3.org/css-validator/ CSS validation service]. | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
== Browser Compatibility == | == Browser Compatibility == | ||
Latest revision as of 18:18, 14 December 2006
This document is a work in progress and is subject to change.
Contents
Summary
- Firefox allows you to use coding to manipulate the opacity of an image.
- "Opacity" refers to transparency; the lesser the opacity of an image, the more transparent it is.
| Initial Value: | 1(opaque) |
| Applies to | all elements |
| Inherited: | No |
Syntax
Opacity:1.0 shows you all of the image; Without any filters applied the opacity of an image is 1.0 (fully opaque).
We use CSS to define the initial degree of opacity in Firefox:
<IMG style="-moz-opacity:0.5" src="test.gif">
Valid range of values for -moz.opacity is from 0 to 1, where lesser equates to more transparency.
Usage
- Quick opacity change onMouseover:
<IMG style="-moz-opacity:0.6" src="alta.gif" onMouseover="this.style.MozOpacity=1" onMouseout="this.style.MozOpacity=0.6">
- For CSS opacity to work in the browser it must have some placement specified. Mozilla recommends that we use float:left; and position:relative; to work in Mozilla Firefox. The opacity code for simply displaying an image is more straightforward.
<span style="float:left;filter:alpha(opacity=25);-moz-opacity:.25;opacity:.25;"><img src="v90.gif" width="50" height="50"></span>
Fun with -moz-opacity
To make your page more attractive, you can do something like this:
<div style="color:black;width:150px;background:white;filter:alpha(opacity=50);-moz-opacity:.50; opacity:.50;float:right;margin-top:10px;margin-bottom:10px;margin-left:10px; font-family:Verdana, Arial, Helvetica,Georgia;font-size: 28px;line-height:26px; text-align: right;"> ...this will look like some of the <b>pullquotes or subtitles we see</b> in <span style="width:150px;padding-bottom:10px;float:right;text-align:left;color:black;background:white; filter:alpha(opacity=25);-moz-opacity:.25;opacity:.25;">magazine<b>layout...</b></span> </div>
Mozilla Recommended Values
Notes
The World Wide Web Consortium (W3C) provides a free online CSS validation service.
Browser Compatibility
- Internet Explorer
- Firefox
- Opera