Difference between revisions of "Teams Winter 2011/team1/BlackBerry/Add Mapping Option"
(Created page with '=== 10. Add Mapping Option ===') |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== 10. Add Mapping Option === | === 10. Add Mapping Option === | ||
| + | '''*NOTE:''' In order to test this feature the newest version of the simulator must be installed<br/> | ||
| + | 10.1. In order to implement Address Locator we need to add address field and getter/setter methods to <code>Student</code> class: | ||
| + | <source lang="java"> | ||
| + | public Student(String firstName, String lastName, String email, String address) { | ||
| + | this.firstName = firstName; | ||
| + | this.lastName = lastName; | ||
| + | this.email = email; | ||
| + | this.email = address; //add address field | ||
| + | } | ||
| + | |||
| + | public String getAddress(){ | ||
| + | return address; | ||
| + | } | ||
| + | public void setAddress(String address){ | ||
| + | this.address = address; | ||
| + | } | ||
| + | </source> | ||
| + | 10.2. Add EditTextFields to Add, Edit and view option:<br/> | ||
| + | viewItem | ||
| + | <source lang="java"> | ||
| + | BasicEditField addressField = new BasicEditField("address: ",student.getAddress(),50,Field.NON_FOCUSABLE); | ||
| + | addressField.setBorder(roundedBorder); | ||
| + | addressField.setBackground(solidBackground); | ||
| + | add(addressField); | ||
| + | </source> | ||
| + | addItem | ||
| + | <source lang="java"> | ||
| + | EditField inputField4 = new EditField("Student's address: ",""); | ||
| + | addDialog.add(inputField4); | ||
| + | |||
| + | // Display the dialog and add a new element to the list | ||
| + | if(addDialog.doModal() == 0) { | ||
| + | addElementToList(new Student(inputField1.getText(),inputField2.getText(),inputField3.getText(), inputField4.getText())); | ||
| + | } | ||
| + | </source> | ||
| + | editItem | ||
| + | <source lang="java"> | ||
| + | EditField inputField4 = new EditField("Address: ",studentOld.getAddress()); | ||
| + | editDialog.add(inputField4); | ||
| + | |||
| + | if(editDialog.doModal() == 0) | ||
| + | { | ||
| + | studentNew.setFirstName(inputField1.getText()); | ||
| + | studentNew.setLastName(inputField2.getText()); | ||
| + | studentNew.setEmail(inputField3.getText()); | ||
| + | studentNew.setAddress(inputField4.getText()); //set Address | ||
| + | editListElement(studentOld, studentNew); | ||
| + | } | ||
| + | </source> | ||
| + | 10.3. Add the Map Option to the manu:<br/> | ||
| + | <source lang="java"> | ||
| + | //Show the address on the map | ||
| + | ImageMenuItem mapItem = new ImageMenuItem("Address on Map", 500, 5, MENU_MAP); | ||
| + | _mainScreen.addMenuItem(mapItem); | ||
| + | </source> | ||
| + | 10.4. Implement address locator: | ||
| + | <source lang="java"> | ||
| + | mapItem.setCommand(new Command(new CommandHandler(){ | ||
| + | public void execute(ReadOnlyCommandMetadata metadata, Object context) | ||
| + | { | ||
| + | Student student = (Student) _keywordFilterField.getSelectedElement(); | ||
| + | |||
| + | if(student != null) | ||
| + | { | ||
| + | try | ||
| + | { | ||
| + | String address = student.getAddress(); | ||
| + | showAddress(address); | ||
| + | |||
| + | } catch(LocatorException ex){ | ||
| + | Dialog.alert("cannot get location: " + ex.getMessage()); | ||
| + | } | ||
| + | catch(Exception ex){ | ||
| + | Dialog.alert("map application is not available: "+ ex.getMessage()); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | })); | ||
| + | </source> | ||
| + | 10.5. Implement <code>showAddress()</code> method. The <code>Locator.geocode()</code?> method must be in another thread: | ||
| + | <source lang="java"> | ||
| + | public void showAddress(String adrs)throws LocatorException{ | ||
| + | final String address = adrs; | ||
| + | new Thread(new Runnable(){ | ||
| + | public void run(){ | ||
| + | try { | ||
| + | Landmark[] landm = Locator.geocode(address, null); | ||
| + | |||
| + | MapsArguments ma = new MapsArguments(landm); | ||
| + | Invoke.invokeApplication(Invoke.APP_TYPE_MAPS, ma); | ||
| + | } catch (Exception ex) { | ||
| + | Dialog.alert("Exception when getting location: " + ex.getMessage()); | ||
| + | } | ||
| + | } | ||
| + | }).start(); | ||
| + | |||
| + | } | ||
| + | </source> | ||
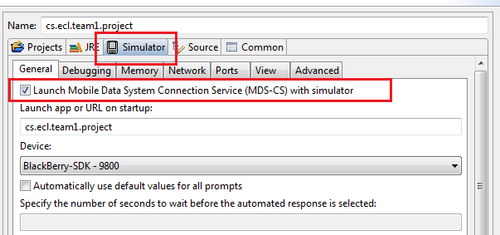
| + | 10.6. Change the ''Run Configuration ''in order to show maps:<br/> | ||
| + | [[Image: BB_conf1.png | 500px]]<br/> | ||
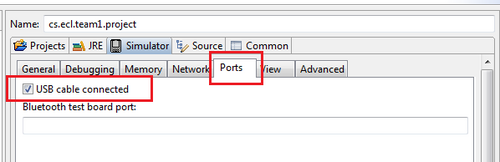
| + | and<br/> | ||
| + | [[Image: BB_conf2.png | 500px]]<br/> | ||
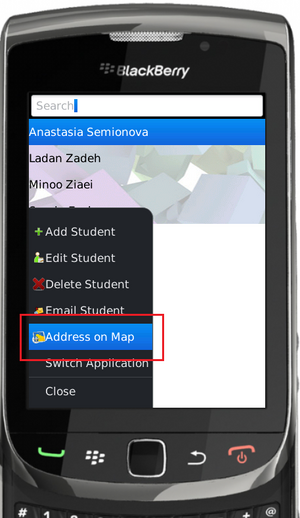
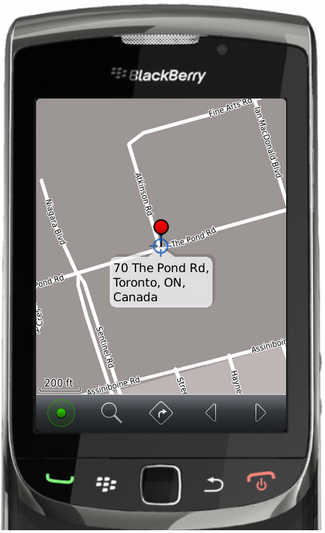
| + | 10.7. Run the application, selected a Student and from the menu select '''Address on Map''':<br/> | ||
| + | |||
| + | [[Image: BB_map1.png | 300px]] | ||
| + | [[Image: BB_map2.png | 325px]] | ||
Latest revision as of 20:01, 12 April 2011
10. Add Mapping Option
*NOTE: In order to test this feature the newest version of the simulator must be installed
10.1. In order to implement Address Locator we need to add address field and getter/setter methods to Student class:
public Student(String firstName, String lastName, String email, String address) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.email = address; //add address field
}
public String getAddress(){
return address;
}
public void setAddress(String address){
this.address = address;
}10.2. Add EditTextFields to Add, Edit and view option:
viewItem
BasicEditField addressField = new BasicEditField("address: ",student.getAddress(),50,Field.NON_FOCUSABLE);
addressField.setBorder(roundedBorder);
addressField.setBackground(solidBackground);
add(addressField);addItem
EditField inputField4 = new EditField("Student's address: ","");
addDialog.add(inputField4);
// Display the dialog and add a new element to the list
if(addDialog.doModal() == 0) {
addElementToList(new Student(inputField1.getText(),inputField2.getText(),inputField3.getText(), inputField4.getText()));
}editItem
EditField inputField4 = new EditField("Address: ",studentOld.getAddress());
editDialog.add(inputField4);
if(editDialog.doModal() == 0)
{
studentNew.setFirstName(inputField1.getText());
studentNew.setLastName(inputField2.getText());
studentNew.setEmail(inputField3.getText());
studentNew.setAddress(inputField4.getText()); //set Address
editListElement(studentOld, studentNew);
}10.3. Add the Map Option to the manu:
//Show the address on the map
ImageMenuItem mapItem = new ImageMenuItem("Address on Map", 500, 5, MENU_MAP);
_mainScreen.addMenuItem(mapItem);10.4. Implement address locator:
mapItem.setCommand(new Command(new CommandHandler(){
public void execute(ReadOnlyCommandMetadata metadata, Object context)
{
Student student = (Student) _keywordFilterField.getSelectedElement();
if(student != null)
{
try
{
String address = student.getAddress();
showAddress(address);
} catch(LocatorException ex){
Dialog.alert("cannot get location: " + ex.getMessage());
}
catch(Exception ex){
Dialog.alert("map application is not available: "+ ex.getMessage());
}
}
}
}));10.5. Implement showAddress() method. The Locator.geocode()</code?> method must be in another thread:
public void showAddress(String adrs)throws LocatorException{
final String address = adrs;
new Thread(new Runnable(){
public void run(){
try {
Landmark[] landm = Locator.geocode(address, null);
MapsArguments ma = new MapsArguments(landm);
Invoke.invokeApplication(Invoke.APP_TYPE_MAPS, ma);
} catch (Exception ex) {
Dialog.alert("Exception when getting location: " + ex.getMessage());
}
}
}).start();
}10.6. Change the Run Configuration in order to show maps:

and

10.7. Run the application, selected a Student and from the menu select Address on Map: