Difference between revisions of "CSS GUIDE AZIMUTH"
(No difference)
|
Latest revision as of 16:45, 13 December 2006
Contents
Summary
In combination with elevation, azimuth enables different audio sources to be positioned spatially for aural presentation. This is important in that it provides a natural way to tell several voices apart, as each can be positioned to originate at a different location on the sound stage. Stereo output produce a lateral sound stage, while binaural headphones and multi-speaker setups allow for a fully three-dimensional stage.
- Initial value: center
- Applies to: all elements
- Inherited: yes
- Percentages: N/A
- Media: aural
- Computed value: normalized angle
Syntax
azimuth: angle | [[ left-side | far-left | left |
center-left | center | center-right | right |
far-right | right-side ] || behind ] | leftwards |
rightwards | inherit
Legal Values
angle
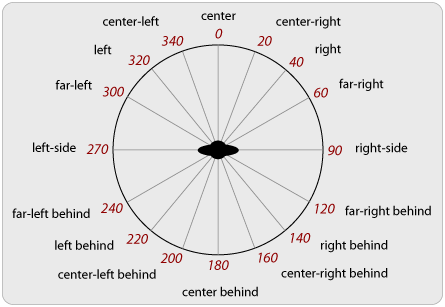
- Audible source position is described as an angle within the range -360deg to 360deg. The value 0deg means directly ahead in the center of the sound stage (this is the default value). 90deg is to the right, 180deg is behind, and 270deg or -90deg is to the left.
Positional keywords
- left-side: Same as 270deg.
- left-side behind: Same as 270deg.
- far-left: Same as 300deg.
- far-left behind: Same as 240deg.
- left: Same as 320deg.
- left behind: Same as 220deg.
- center-left: Same as 340deg.
- center-left behind: Same as 200deg.
- center: Same as 0deg.
- center behind: Same as 180deg.
- center-right: Same as 20deg.
- center-right behind: Same as 160deg.
- right: Same as 40deg.
- right behind: Same as 140deg.
- far-right: Same as 60deg.
- far-right behind: Same as 120deg.
- right-side: Same as 90deg.
- right-side behind: Same as 90deg.
- behind: Same as 180deg. Also used as a modifier for other positional keyword values, as above.
- leftwards: Moves the sound counter-clockwise by 20 degrees, relative to the current angle.
- rightwards: Moves the sound clockwise by 20 degrees, relative to the current angle.
Mozilla Recommended Values
Usage Examples
h1 { azimuth: 30deg }
td.a { azimuth: far-right } /* 60deg */
#12 { azimuth: behind far-right } /* 120deg */
p.comment { azimuth: behind } /* 180deg */
Notes
Specification Conformance
Browser Compatibility
TBD (this might be abandoned in favour of a centralized compatibility chart)
See Also
elevation