Difference between revisions of "FractionsGame/Requirements"
(→Gameplay) |
(→Undo/Clear/Help/Scroll/Zoom Buttons) |
||
| Line 99: | Line 99: | ||
** Noone reads help. If help is needed - what will happen is the user will stop playing. If this becomes a serious issue - a better solution needs to be found. | ** Noone reads help. If help is needed - what will happen is the user will stop playing. If this becomes a serious issue - a better solution needs to be found. | ||
** The map will not be scrollable or zoomable, making those buttons unnecessary. | ** The map will not be scrollable or zoomable, making those buttons unnecessary. | ||
| + | |||
| + | === Selected Route Fuel Use Widget === | ||
| + | * What is the purpose of this?? | ||
== Gameplay == | == Gameplay == | ||
Revision as of 22:42, 5 June 2012
Contents
Working Copy
This particular document is intended as work in progress, not as a reference. Snapshots of this document will be made for different versions which can be used as a reference. So far no releases of this document have been made.
Overview
This project is primarily a port of the Math Learning Objects - Fractions driving game from Adobe Flash to HTML5 technologies, specifically Processing.js. Also some usability, accessibility, and gameplay issues will be addressed during porting.
The purpose of the game is to help the player learn to add and subtract fractions. In this simple two-dimentional game the player will choose a path for a car to drive so that it stops at every "Destination" point, and does not run out of gas. Refueling is possible by driving to a "Gas Station" point. Sections of the road have the amount of gas required displayed next to them (as a fraction of the gas tank capacity). More details can be found in the rest of this document.
- client??
- users??
This document will serve (at least provisionally) as:
- A requirements document
- A technical specification document
- A design document
Glossary
This is a list of potentially ambiguous terms used in this document.
- Destination: generic term for any object on the map. Could be a condo, office building, barn, gas station, etc.
- Fraction-unit: each level's gameplay is defined in terms of multiples of a fraction. For example if the level's fraction-unit is 1/8 - every cost will be a multiple of 1/8 and gas refils are available as multiples of 1/8.
- Canvas: http://en.wikipedia.org/wiki/Canvas_element
- Processing.js: http://en.wikipedia.org/wiki/Processing.js
- JSON: http://en.wikipedia.org/wiki/Json
Requirements
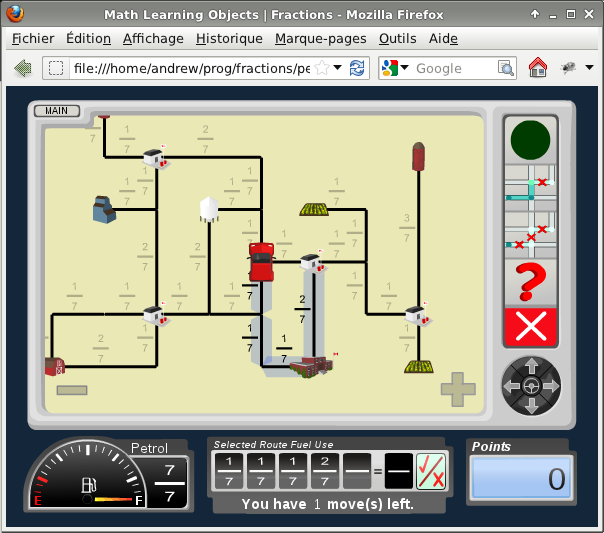
This is a screenshot of the original game built using Flash, added here to give an idea of what it would look like. The port will not look identical to the original.
Technical Fundamentals
- Game must be fully functional in all current versions of the popular browsers with JavaScript enabled, without any plugins installed.
- Testing will be done on the following browsers:
- Firefox >= 12
- Chrome >= 19
- Internet Explorer >= 9
- Safari >= 5
- ... mobile??
- Testing will be done on the following platforms:
- Windows 7 (desktop)
- OSX
- Linux
- iPad
- ... mobile??
- Offline access to the game is not required.
- The game will be created as a 600x800 canvas object.
- When displaying the game the canvas will be stretched up or down to fill the screen it's displayed on while maitaining its aspect ratio.
- All the nontrivial graphics will be created as SVG images.
Maps
- Maps will be stored and loaded from either an XML file or JSON.
- No graphical tool will be created to build maps. The expectation is that they would be drawn on paper and the data input into the file manually.
- The reference size of a map will be 640x480 and the position of road segments and objects will be specified in absolute coordinates within that rectangle.
Game Elements
Roads
- Roads will be drawn as static black lines, possibly with rounded corners.
- Making the roads look more realistic is doable and shouldn't present much difficulty but is out of scope for this project.
- Each road segment will have the associated cost of gas displayed next to it as a multiple of fraction-units (e.g. 1/8, 2/8, etc.).
- Every road section will be of equal length.
- Every road section of equal length will have equal cost. Confirm this??
Destinations
- Destinations will be drawn centered over the end of the segment(s), as specified in the map.
- Destinations already visited will be marked as such somehow (e.g. grayed out).
- Scaling destinations onmouseover (as is done in the Flash version) is out of scope for this project.
Car
- The current position of the player on the map will be represented by an image of a car.
- The car's position can be anywhere on a road or object.
- The car will be rotated (0/90/180/270 degrees) depending on the last direction it moved in.
Popups
- When the mouse is moved over one of the destinations - an info bubble will appear:
- For most destinations the popup will contain the name of the object and the number of points assigned to that object.
- For gas stations the popup will contain the cost of one fraction-unit gas (e.g. 150 points for 1/8 gas tank).
- Popups must be fully visible no matter how close to an edge the destination is.
Gas Meter
- The gas meter will be composed of three components: the background, the needle, and the digital display:
- The background will always look the same no matter the level or state of the game. It will include the semi-circle with the E, F, and the markers in between.
- The needle will animate as a typical meter needle, and its angle will be calculated based on the amount of gas currently in the tank over the tank capacity.
- The digital display will display the fraction of the tank that's full, in multiples of the fraction-unit.
Points Display
- Simply display the number of points the player currently has. This number starts at 0, is increased when the car drives over a new destination, and is lowerd when driving over a gas station (in which case points are traded for gas).
Go Button
- When the go button is clicked: if a path has been selected, the car starts moving along the path and the game algorithm starts running.
- The go button has to be a lot more obvious than it is in the Flash version.
Restart Button
- The restart button will reset everything on the level to the starting point.
- A much better icon is needed for this button than that used in the Flash version.
Undo/Clear/Help/Scroll/Zoom Buttons
- Neither of these buttons will be available in the port.
- The undo/clear buttons will be unnecessary because of the changes in how paths are selected and cleared.
- Noone reads help. If help is needed - what will happen is the user will stop playing. If this becomes a serious issue - a better solution needs to be found.
- The map will not be scrollable or zoomable, making those buttons unnecessary.
Selected Route Fuel Use Widget
- What is the purpose of this??
Gameplay
To describe the gameplay here is the typical run-through and some variations on it. Parts that don't need to be repeated are not.
Simplest Use Case
| Player | Game | Car State | Gas meter needle state | Points display state |
|---|---|---|---|---|
| Loads level | Level is loaded | Default position for the level | Default position for the level (Always full??) | Zero |
| Selects a path to destination "Factory" | Road sections are visibly selected | Unchanged | Unchanged | Unchanged |
| Clicks the "Go" button | Plays animation, minding the algorithm | Moves over the selected path | Lowers proportionally to distance travelled by the car | Unchanged |
| Waits for the move to finish | Records points associated with that destination, clears road selection, marks destination as visited. | Stopped at destination | Stopped at level Full minus Used-for-this-move | Updated with points for that destination |
Variations of the run-through:
- Run out of gas on the path.
- Hit gas station.
- Destination already visited.
Required Functionality
- Select a section of the road by clicking on it.
- Section must be adjacent to either the car or a previously selected road section.
- A single section of the road can be selected only once.
- A click on an already-selected road section will unselect it, but only if it's the last section selected.
- Car movement animation.
- Constant speed per second.
- Car turns when road turns.
- Gas meter needle animation.
- Synchronised with car animation.
- Update points display.
- Mark destination as visited.
- Display out-of-gas message, not covering the restart button.
Artwork
- "Stub" graphics will be created in the correct format with the correct sizes/ratios. These can be used during software development and may be useful as examples for the artists who will create the final artwork.
- Each new graphic created will be tested immediately to ensure it's displayed correctly in Processing.js sketches. A simple tool will be created to facilitate this testing.