Difference between revisions of "BTC640/Assignment2-Winter2012"
(→Specs) |
(→Submission) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
== Submission == | == Submission == | ||
| − | Leave your PHP file on the server so that I can test it. Also make a zip file of all your client-side and server-side code and submit that to Moodle. | + | Leave your PHP file on the server so that I can test it (let me know what the URL is). Also make a zip file of all your client-side and server-side code (if it's in different files) and submit that to Moodle. |
The deadline for this assignment is friday night, the 6th of April. Late penalty is 10% per day. Even if your assignment is 5 days late or more - you still need to submit a satisfactory assignment to pass the course | The deadline for this assignment is friday night, the 6th of April. Late penalty is 10% per day. Even if your assignment is 5 days late or more - you still need to submit a satisfactory assignment to pass the course | ||
| Line 35: | Line 35: | ||
The image (red in the mockup) needs to be created on the server using a command like this: | The image (red in the mockup) needs to be created on the server using a command like this: | ||
| − | convert -background lightblue -fill blue -font AvantGarde-Book -pointsize 72 result.png | + | convert -background lightblue -fill blue -font AvantGarde-Book -pointsize 72 label:Test result.png |
That will create "result.png" on the server (make sure Apache has permissions to write to that directory) and return the URL to the client which will replace the image without reloading the page. You cannot use a frame or iframe, you have to use XMLHttpRequest. | That will create "result.png" on the server (make sure Apache has permissions to write to that directory) and return the URL to the client which will replace the image without reloading the page. You cannot use a frame or iframe, you have to use XMLHttpRequest. | ||
Latest revision as of 09:11, 5 April 2012
Overview
In this individual assignment you will be creating an online font browser. You might use something like this if you were a font designer and wanted to demo your fonts.
Your code only needs to work in Firefox, though I expect it will be simple enough to work in any modern browser.
Plagiarism Rules
No group work for this assignment, one person per one submission. You may look at reference information on the web but you're expected to write 100% of the code yourself.
In other words the plagiarism rules for this assignment are the same as usual at Seneca, not like Assignment 1.
Submission
Leave your PHP file on the server so that I can test it (let me know what the URL is). Also make a zip file of all your client-side and server-side code (if it's in different files) and submit that to Moodle.
The deadline for this assignment is friday night, the 6th of April. Late penalty is 10% per day. Even if your assignment is 5 days late or more - you still need to submit a satisfactory assignment to pass the course
This assignment is worth 10% of your final grade.
Specs
You have to use Ajax. You may use processing if you like but it's not required, in fact it's probably going to be easier not to use it, unless you're feeling really creative.
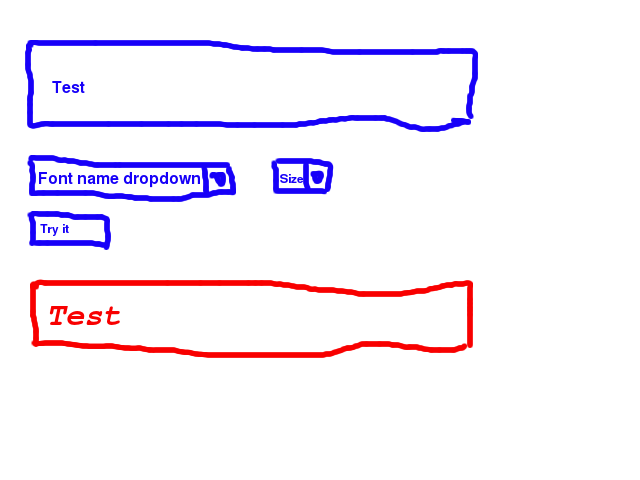
Here's a mockup of what it should look like:
The idea is that the user will type in some text (in this example "Test"), select a font and a size, press the "Try it" button, and an image will appear (replacing one that was there before) with a version of that text rendered using that font.
The list of fonts needs to be created dynamically, meaning it's not hardcoded anywhere. Your PHP script on matrix can call convert -list font and parse out all the font names (the ones following "Font:"). It's up to you whether you create a JSON variable from the result (new way) or create HTML in your PHP (old way).
The size is pretty obvious. You can limit the values to something you feel is reasonable (have at least 4 different sizes there).
The image (red in the mockup) needs to be created on the server using a command like this:
convert -background lightblue -fill blue -font AvantGarde-Book -pointsize 72 label:Test result.png
That will create "result.png" on the server (make sure Apache has permissions to write to that directory) and return the URL to the client which will replace the image without reloading the page. You cannot use a frame or iframe, you have to use XMLHttpRequest.
Limitations:
- It doesn't matter what size the image is or what colours you use as long as the result is clearly visible.
- It's ok if your server code will not work for more than one concurrent request.
- It's not required but it's easy enough - have a look at escapeshellcmd() and figure out what it's for. If you don't use it - you end up exposing your matrix account to anyone who knows where your assignment is stored.