Difference between revisions of "Teams Winter 2011/team1/BlackBerry/Implement Delete Option"
(Created page with '=== 7. Implement Delete Student option === 7.1. In the <code>ViewStudentApp</code> implement <code>DeleteCommandHandler</code> by adding anonymous class: <pre> deleteItem.setC…') |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== 7. Implement Delete Student option === | === 7. Implement Delete Student option === | ||
7.1. In the <code>ViewStudentApp</code> implement <code>DeleteCommandHandler</code> by adding anonymous class: | 7.1. In the <code>ViewStudentApp</code> implement <code>DeleteCommandHandler</code> by adding anonymous class: | ||
| − | < | + | <source lang="java"> |
deleteItem.setCommand(new Command(new CommandHandler(){ | deleteItem.setCommand(new Command(new CommandHandler(){ | ||
public void execute(ReadOnlyCommandMetadata metadata, Object context) { | public void execute(ReadOnlyCommandMetadata metadata, Object context) { | ||
| Line 17: | Line 17: | ||
} | } | ||
})); | })); | ||
| − | </ | + | </source> |
7.2. Add the <code>deleteElement()</code> method to the <code>StudentList</code> class: | 7.2. Add the <code>deleteElement()</code> method to the <code>StudentList</code> class: | ||
| − | < | + | <source lang="java"> |
void deleteElement(Object element) { | void deleteElement(Object element) { | ||
doRemove(element); | doRemove(element); | ||
} | } | ||
| − | </ | + | </source> |
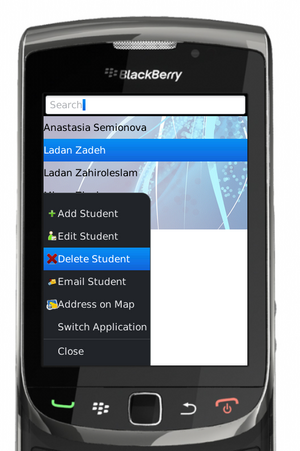
7.3. Run the application, select one student and select "'''Delete Student'''" from the menu:<br/> | 7.3. Run the application, select one student and select "'''Delete Student'''" from the menu:<br/> | ||
[[Image: BB_delete1.png | 300px]]<br/> | [[Image: BB_delete1.png | 300px]]<br/> | ||
| Line 29: | Line 29: | ||
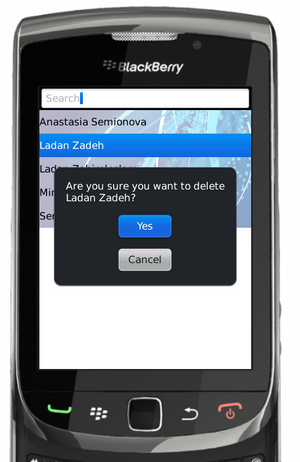
[[Image: BB_delete2.png | 300px]]<br/> | [[Image: BB_delete2.png | 300px]]<br/> | ||
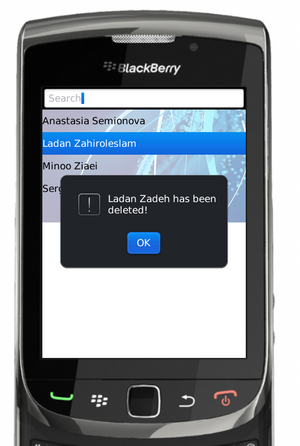
7.5. Select "'''Yes'''" Option. The dialog window comes up acknowledging that student is deleted:<br/> | 7.5. Select "'''Yes'''" Option. The dialog window comes up acknowledging that student is deleted:<br/> | ||
| − | [[Image: BB_delete3.png | 300px]] | + | [[Image: BB_delete3.png | 300px]]<br/> |
| + | 7.6. Add "''Delete Student''" as option in view screen. Change the one argument constructor of the anonymous class to two argument constructor: | ||
| + | <source lang="java"> | ||
| + | InfoScreen(final Student student, final StudentList studentList) { } | ||
| + | </source> | ||
| + | 7.7. Add <code>MenuItem</code> to this screen menu and implement <code>CommandHandler</code>: | ||
| + | <source lang="java"> | ||
| + | MenuItem deleteItem = new MenuItem(new StringProvider("Delete Student"), 400, 4); | ||
| + | deleteItem.setCommand(new Command(new CommandHandler(){ | ||
| + | public void execute(ReadOnlyCommandMetadata metadata, Object context) { | ||
| + | |||
| + | if (student != null) { | ||
| + | String[] selections = {"Yes","Cancel"}; | ||
| + | Dialog deleteDialog = new Dialog("Are you sure you want to delete " + student.getName() + "?", selections, null, 0, null); | ||
| + | |||
| + | // Display the dialog and deletes the element from the list | ||
| + | if(deleteDialog.doModal() == 0) { | ||
| + | studentList.deleteElement(student); | ||
| + | Dialog.alert(student.getName() + " has been deleted!"); | ||
| + | close(); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | })); | ||
| + | addMenuItem(deleteItem); | ||
| + | </source> | ||
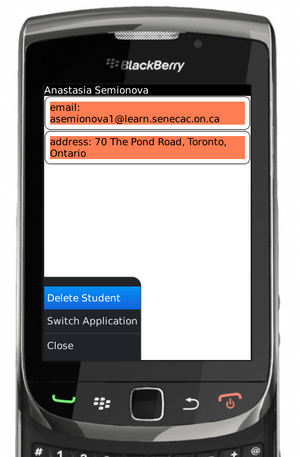
| + | 7.8. Run the application, select a student and inside the View Screen go to the menu and select "'''Delete Student'''": <br/> | ||
| + | [[Image: BB_delete4.png | 300px]]<br/> | ||
| + | 7.9. Repeat the same steps as for the Main Screen. When you are done you should be redirected to Main Screen. | ||
Latest revision as of 11:29, 28 March 2011
7. Implement Delete Student option
7.1. In the ViewStudentApp implement DeleteCommandHandler by adding anonymous class:
deleteItem.setCommand(new Command(new CommandHandler(){
public void execute(ReadOnlyCommandMetadata metadata, Object context) {
Student student = (Student) _keywordFilterField.getSelectedElement();
if (student != null) {
String[] selections = {"Yes","Cancel"};
Dialog deleteDialog = new Dialog("Are you sure you want to delete " + student.getName() + "?", selections, null, 0, null);
// Display the dialog and deletes the element from the list
if(deleteDialog.doModal() == 0) {
_studentList.deleteElement(student);
Dialog.alert(student.getName() + " has been deleted!");
}
}
}
}));7.2. Add the deleteElement() method to the StudentList class:
void deleteElement(Object element) {
doRemove(element);
}7.3. Run the application, select one student and select "Delete Student" from the menu:

7.4. Click "Delete Student". A dialog box pop-ups asking to confirm the student deletion:

7.5. Select "Yes" Option. The dialog window comes up acknowledging that student is deleted:

7.6. Add "Delete Student" as option in view screen. Change the one argument constructor of the anonymous class to two argument constructor:
InfoScreen(final Student student, final StudentList studentList) { }7.7. Add MenuItem to this screen menu and implement CommandHandler:
MenuItem deleteItem = new MenuItem(new StringProvider("Delete Student"), 400, 4);
deleteItem.setCommand(new Command(new CommandHandler(){
public void execute(ReadOnlyCommandMetadata metadata, Object context) {
if (student != null) {
String[] selections = {"Yes","Cancel"};
Dialog deleteDialog = new Dialog("Are you sure you want to delete " + student.getName() + "?", selections, null, 0, null);
// Display the dialog and deletes the element from the list
if(deleteDialog.doModal() == 0) {
studentList.deleteElement(student);
Dialog.alert(student.getName() + " has been deleted!");
close();
}
}
}
}));
addMenuItem(deleteItem);7.8. Run the application, select a student and inside the View Screen go to the menu and select "Delete Student":

7.9. Repeat the same steps as for the Main Screen. When you are done you should be redirected to Main Screen.