Difference between revisions of "Teams Winter 2011/team1/Android/Add Contact"
| Line 4: | Line 4: | ||
== 6. Add Contact == | == 6. Add Contact == | ||
=== 6.1. Create 'add' layout === | === 6.1. Create 'add' layout === | ||
| + | 6.1.1. Right click on ''layout -> New -> Android XML File'' .<br/> | ||
| + | 6.1.2. Enter ''add.xml'' for the file name and check ''Layout'':<br/> | ||
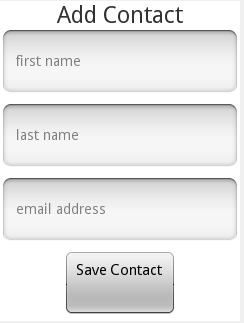
| + | 6.1.3. Using ''Linear Layout'', create this layout for adding contact information: | ||
| + | [[Image: add_layout.png | 500px]]<br/> | ||
| + | 6.1.4. This is the xml implementation: | ||
| + | <source lang="java"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" | ||
| + | android:layout_width="match_parent" android:layout_height="match_parent" | ||
| + | android:orientation="vertical"> | ||
| + | <TextView android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" android:id="@+id/titleTextView" | ||
| + | android:gravity="center_vertical" android:textSize="30dp" | ||
| + | android:layout_gravity="center" android:text="@string/addContact_textView"></TextView> | ||
| + | |||
| + | <EditText android:layout_width="match_parent" | ||
| + | android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_first_name" android:id="@+id/firstName"></EditText> | ||
| + | |||
| + | <EditText android:layout_width="match_parent" | ||
| + | android:layout_height="wrap_content" android:isScrollContainer="true" | ||
| + | android:layout_marginBottom="3dp" android:hint="@string/hint_last_name" android:id="@+id/lastName"></EditText> | ||
| + | |||
| + | <EditText android:layout_width="match_parent" | ||
| + | android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_email" android:id="@+id/email"></EditText> | ||
| + | |||
| + | <Button android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" android:id="@+id/saveContact_button" | ||
| + | android:text="@string/saveButton" android:gravity="center_horizontal" | ||
| + | android:layout_gravity="center_horizontal" android:textSize="20dp"></Button> | ||
| + | </LinearLayout> | ||
| + | </source> | ||
| + | |||
=== 6.2. Create Add Contact Activity === | === 6.2. Create Add Contact Activity === | ||
=== 6.3. Add Contact Activity to the Android Manifest === | === 6.3. Add Contact Activity to the Android Manifest === | ||
| − | === 6.4. Implement Add Contact === | + | === 6.4. Implement Add Contact in the main activity class === |
Revision as of 16:00, 27 March 2011
Contents
6. Add Contact
6.1. Create 'add' layout
6.1.1. Right click on layout -> New -> Android XML File .
6.1.2. Enter add.xml for the file name and check Layout:
6.1.3. Using Linear Layout, create this layout for adding contact information:

6.1.4. This is the xml implementation:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/titleTextView"
android:gravity="center_vertical" android:textSize="30dp"
android:layout_gravity="center" android:text="@string/addContact_textView"></TextView>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_first_name" android:id="@+id/firstName"></EditText>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:isScrollContainer="true"
android:layout_marginBottom="3dp" android:hint="@string/hint_last_name" android:id="@+id/lastName"></EditText>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:hint="@string/hint_email" android:id="@+id/email"></EditText>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/saveContact_button"
android:text="@string/saveButton" android:gravity="center_horizontal"
android:layout_gravity="center_horizontal" android:textSize="20dp"></Button>
</LinearLayout>