Difference between revisions of "Teams Winter 2011/team1/Android/Adding Elements to Main Screen"
| Line 1: | Line 1: | ||
=== 2. Adding Elements to Main Screen === | === 2. Adding Elements to Main Screen === | ||
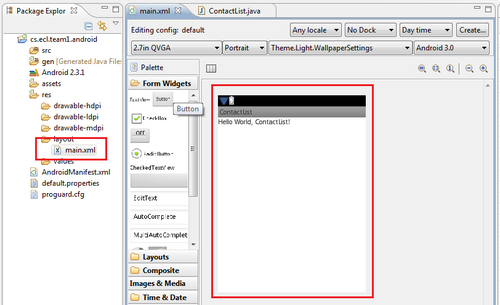
2.1. To see the screen preview open <code>main.xml</code> file (''res -> layout -> main.xml''):<br/> | 2.1. To see the screen preview open <code>main.xml</code> file (''res -> layout -> main.xml''):<br/> | ||
| − | [[Image: A_Main1.png | | + | [[Image: A_Main1.png | 500px]]<br/> |
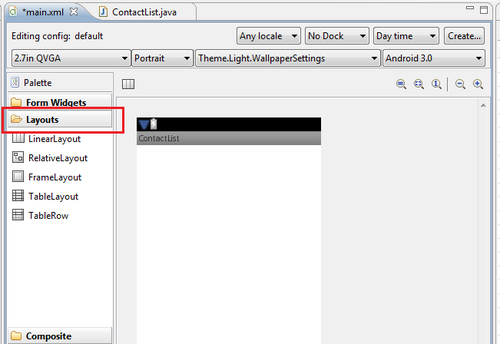
2.2. To add a new layout to the main screen select '''Layouts''' folder from the ''Pallete'''s menu:<br/> | 2.2. To add a new layout to the main screen select '''Layouts''' folder from the ''Pallete'''s menu:<br/> | ||
| − | [[Image: A_Main2.png | | + | [[Image: A_Main2.png | 500px]]<br/> |
2.3. Drag and drop the '''LinearLayout''' into the main screen.<br/> | 2.3. Drag and drop the '''LinearLayout''' into the main screen.<br/> | ||
2.4. In order to add a '''TextView''' to this layout select ''Form Widgets'' from the Palette's menu and drag and drop it into the layout.<br/> | 2.4. In order to add a '''TextView''' to this layout select ''Form Widgets'' from the Palette's menu and drag and drop it into the layout.<br/> | ||
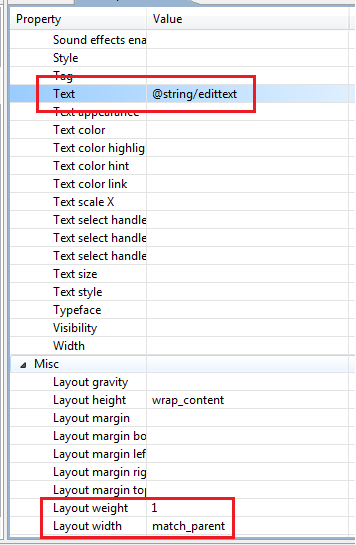
| − | 2.5. Change the '' | + | 2.5. Change the ''TextView'' Properties:<br/> |
| + | - Change the ''Text'' property: Set value to "Type Contact Name"<br/> | ||
| + | <pre> | ||
| + | OR add the new line to the <code>string.xml</code> file : | ||
| + | </pre> | ||
| + | <string name="edittext">Type Contact Name</string> | ||
| + | and in the ''text'' property browse to <code>edittext</code> string resource<br/> | ||
| + | - set ''Layout weight'' to "1"<br/> | ||
| + | - set ''Layout width'' to <code>match_parent</code><br/> | ||
| + | [[Image: A_Main3.png | 500px]]<br/> | ||
| + | 2.6. Drag and drop '''Button''' into the linear layout. Set the button text by adding a new line to <code>string.xml</code> | ||
| + | <pre> | ||
| + | <string name="button_search">Search</string> | ||
| + | </pre> | ||
| + | 2.7. Set the Text property to use this string resource.<br/> | ||
| + | 2.8. Drag and drop '''ListView''' (''Palette -> Composite'') into the main screen and set the ''layout height'' property to <code>match_parent</code><br/> | ||
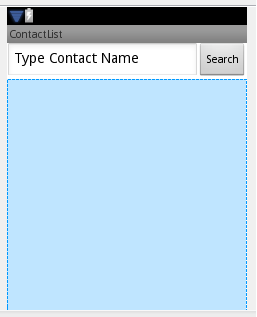
| + | 2.9. The main screen should look as follows:<br/> | ||
| + | [[Image: A_Main4.png | 500px]] | ||
Revision as of 15:35, 22 March 2011
2. Adding Elements to Main Screen
2.1. To see the screen preview open main.xml file (res -> layout -> main.xml):

2.2. To add a new layout to the main screen select Layouts' folder from the Palletes menu:

2.3. Drag and drop the LinearLayout into the main screen.
2.4. In order to add a TextView to this layout select Form Widgets from the Palette's menu and drag and drop it into the layout.
2.5. Change the TextView Properties:
- Change the Text property: Set value to "Type Contact Name"
OR add the new line to the <code>string.xml</code> file :
<string name="edittext">Type Contact Name</string>
and in the text property browse to edittext string resource
- set Layout weight to "1"
- set Layout width to match_parent

2.6. Drag and drop Button into the linear layout. Set the button text by adding a new line to string.xml
<string name="button_search">Search</string>
2.7. Set the Text property to use this string resource.
2.8. Drag and drop ListView (Palette -> Composite) into the main screen and set the layout height property to match_parent
2.9. The main screen should look as follows: