Difference between revisions of "Teams Winter 2011/team1/Android/Adding Elements to Main Screen"
(Created page with '=== 2. Adding Elements to Main Screen === 2.1. To see the screen preview open <code>main.xml</code> file (''res -> layout -> main.xml''):<br/> Image: A_Main1.png : 400px<br/>…') |
|||
| Line 1: | Line 1: | ||
=== 2. Adding Elements to Main Screen === | === 2. Adding Elements to Main Screen === | ||
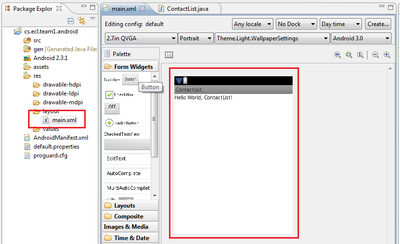
2.1. To see the screen preview open <code>main.xml</code> file (''res -> layout -> main.xml''):<br/> | 2.1. To see the screen preview open <code>main.xml</code> file (''res -> layout -> main.xml''):<br/> | ||
| − | [[Image: A_Main1.png | + | [[Image: A_Main1.png | 400px]]<br/> |
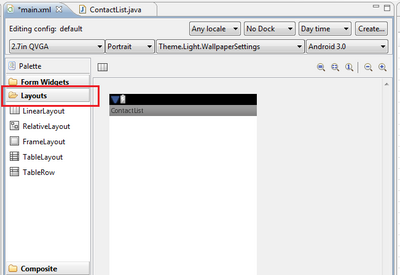
2.2. To add a new layout to the main screen select '''Layouts''' folder from the ''Pallete'''s menu:<br/> | 2.2. To add a new layout to the main screen select '''Layouts''' folder from the ''Pallete'''s menu:<br/> | ||
| − | [[Image: A_Main2.png | + | [[Image: A_Main2.png | 400px]]<br/> |
2.3. Drag and drop the '''LinearLayout''' into the main screen.<br/> | 2.3. Drag and drop the '''LinearLayout''' into the main screen.<br/> | ||
2.4. In order to add a '''TextView''' to this layout select ''Form Widgets'' from the Palette's menu and drag and drop it into the layout.<br/> | 2.4. In order to add a '''TextView''' to this layout select ''Form Widgets'' from the Palette's menu and drag and drop it into the layout.<br/> | ||
2.5. Change the ''textView'' Properties | 2.5. Change the ''textView'' Properties | ||
Revision as of 15:18, 22 March 2011
2. Adding Elements to Main Screen
2.1. To see the screen preview open main.xml file (res -> layout -> main.xml):

2.2. To add a new layout to the main screen select Layouts' folder from the Palletes menu:

2.3. Drag and drop the LinearLayout into the main screen.
2.4. In order to add a TextView to this layout select Form Widgets from the Palette's menu and drag and drop it into the layout.
2.5. Change the textView Properties