Difference between revisions of "Teams Winter 2011/team1/BlackBerry/Implement Delete Option"
| Line 56: | Line 56: | ||
</pre> | </pre> | ||
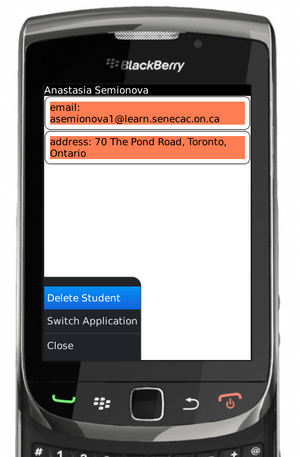
7.8. Run the application, select a student and inside the View Screen go to the menu and select "'''Delete Student'''": <br/> | 7.8. Run the application, select a student and inside the View Screen go to the menu and select "'''Delete Student'''": <br/> | ||
| − | [[Image: BB_delete4.png | 300px]] | + | [[Image: BB_delete4.png | 300px]]<br/> |
| + | 7.9. Repeat the same steps as for the Main Screen. When you are done you should be redirected to Main Screen. | ||
Revision as of 15:04, 21 March 2011
7. Implement Delete Student option
7.1. In the ViewStudentApp implement DeleteCommandHandler by adding anonymous class:
deleteItem.setCommand(new Command(new CommandHandler(){
public void execute(ReadOnlyCommandMetadata metadata, Object context) {
Student student = (Student) _keywordFilterField.getSelectedElement();
if (student != null) {
String[] selections = {"Yes","Cancel"};
Dialog deleteDialog = new Dialog("Are you sure you want to delete " + student.getName() + "?", selections, null, 0, null);
// Display the dialog and deletes the element from the list
if(deleteDialog.doModal() == 0) {
_studentList.deleteElement(student);
Dialog.alert(student.getName() + " has been deleted!");
}
}
}
}));
7.2. Add the deleteElement() method to the StudentList class:
void deleteElement(Object element) {
doRemove(element);
}
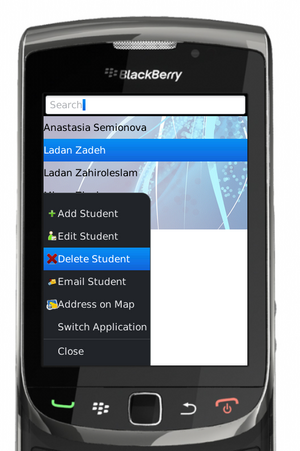
7.3. Run the application, select one student and select "Delete Student" from the menu:

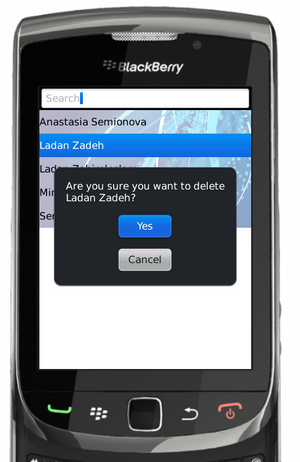
7.4. Click "Delete Student". A dialog box pop-ups asking to confirm the student deletion:

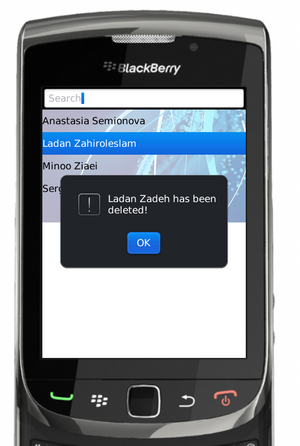
7.5. Select "Yes" Option. The dialog window comes up acknowledging that student is deleted:

7.6. Add "Delete Student" as option in view screen. Change the one argument constructor of the anonymous class to two argument constructor:
InfoScreen(final Student student, final StudentList studentList) { }
7.7. Add MenuItem to this screen menu and implement CommandHandler:
MenuItem deleteItem = new MenuItem(new StringProvider("Delete Student"), 400, 4);
deleteItem.setCommand(new Command(new CommandHandler(){
public void execute(ReadOnlyCommandMetadata metadata, Object context) {
if (student != null) {
String[] selections = {"Yes","Cancel"};
Dialog deleteDialog = new Dialog("Are you sure you want to delete " + student.getName() + "?", selections, null, 0, null);
// Display the dialog and deletes the element from the list
if(deleteDialog.doModal() == 0) {
studentList.deleteElement(student);
Dialog.alert(student.getName() + " has been deleted!");
close();
}
}
}
}));
addMenuItem(deleteItem);
7.8. Run the application, select a student and inside the View Screen go to the menu and select "Delete Student":

7.9. Repeat the same steps as for the Main Screen. When you are done you should be redirected to Main Screen.