Difference between revisions of "Teams Winter 2011/team1/RCP/Define and use editors"
(→3. Define and Use Editors) |
|||
| Line 81: | Line 81: | ||
3.3 Adding the editor | 3.3 Adding the editor | ||
| − | Now we should add the <code>''editor''</code> to our extensions. | + | Now we should add the <code>''editor''</code> to our extensions.<br/> |
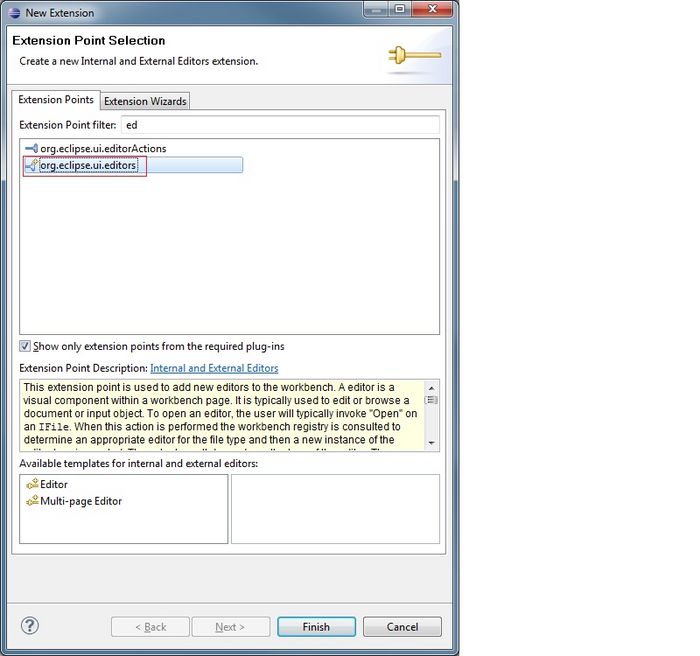
Go to <code>''plugin.xml''</code> and select the tab extensions. Add the extension <code>''org.eclipse.ui.editors''</code>.<br/> | Go to <code>''plugin.xml''</code> and select the tab extensions. Add the extension <code>''org.eclipse.ui.editors''</code>.<br/> | ||
[[Image: rcp_editor2.jpg | 700px]]<br/> | [[Image: rcp_editor2.jpg | 700px]]<br/> | ||
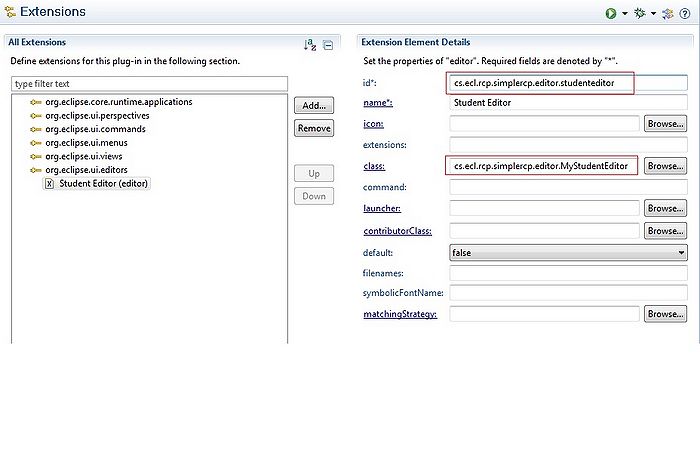
| − | In ID, type in <code>''cs.ecl.rcp.smiplercp.MyStudentEditor | + | In ID, type in <code>''cs.ecl.rcp.smiplercp.studentEditor''</code>.<br/> |
| + | In class, enter <code>''cs.ecl.rcp.simplercp.MyStudentEditor''</code>.<br/> | ||
[[Image: rcp_editor1.jpg | 700px]]<br/> | [[Image: rcp_editor1.jpg | 700px]]<br/> | ||
Revision as of 19:05, 4 March 2011
3. Define and Use Editors
3.1 Editor area
The first step to add editor area to the application is to make the visibility of the editor area in Perspective.java to true .
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
layout.setEditorAreaVisible(true); < --
layout.addView(StudentsView.ID, IPageLayout.LEFT, 1.0f, layout.getEditorArea());
//make the view fixed
layout.setFixed(true);
//make the view non-closeable
layout.getViewLayout(StudentsView.ID).setCloseable(false);
}
}3.2 Add input editor IEditorInput serves as the model for the editor and is supposed to be a light-weight representation of the model. For example the Eclipse IDE uses this concept to identify files without handling with the complete file. Based on the equals method the system will determine if the corresponding editor is already open or not therefore you should overwrite the method equals and hashcode in an implementation of IEditor.
Create the new class MyStudentEditorInput which implements IEditorInput.
package cs.ecl.rcp.simplercp.editor;
import org.eclipse.jface.resource.ImageDescriptor;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IPersistableElement;
public class MyStudentEditorInput implements IEditorInput {
private final String id;
public MyStudentEditorInput(String id) {
this.id = id;
}
public String getId() {
return id;
}
@Override
public Object getAdapter(Class adapter) {
return null;
}
@Override
public boolean exists() {
return true;
}
@Override
public ImageDescriptor getImageDescriptor() {
return null;
}
@Override
public String getName() {
return String.valueOf(id);
}
@Override
public IPersistableElement getPersistable() {
return null;
}
@Override
public String getToolTipText() {
return "Displays a student";
}
}
3.3 Adding the editor
Now we should add the editor to our extensions.
Go to plugin.xml and select the tab extensions. Add the extension org.eclipse.ui.editors.

In ID, type in cs.ecl.rcp.smiplercp.studentEditor.
In class, enter cs.ecl.rcp.simplercp.MyStudentEditor.