Difference between revisions of "Teams Winter 2011/team1/RCP/Create RPC Application"
| Line 77: | Line 77: | ||
=== 4. Add Sorting Option === | === 4. Add Sorting Option === | ||
| − | 4.1 | + | 4.1 Create a new Class <code>StudentViewerComparator.java</code> put it in package <code>sorter</code>:<br/> |
| + | <pre> | ||
| + | package cs.ecl.rcp.simplercp.sorter; | ||
| + | |||
| + | import org.eclipse.jface.viewers.Viewer; | ||
| + | import org.eclipse.jface.viewers.ViewerComparator; | ||
| + | |||
| + | import cs.ecl.rcp.simplercp.model.*; | ||
| + | |||
| + | public class StudentViewerComparator extends ViewerComparator { | ||
| + | private int propertyIndex; | ||
| + | private static final int DESCENDING = 1; | ||
| + | private int direction = DESCENDING; | ||
| + | |||
| + | public StudentViewerComparator() { | ||
| + | this.propertyIndex = 0; | ||
| + | direction = DESCENDING; | ||
| + | } | ||
| + | |||
| + | public void setColumn(int column) { | ||
| + | if (column == this.propertyIndex) { | ||
| + | // Same column as last sort; toggle the direction | ||
| + | direction = 1 - direction; | ||
| + | } else { | ||
| + | // New column; do an ascending sort | ||
| + | this.propertyIndex = column; | ||
| + | direction = DESCENDING; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public int compare(Viewer viewer, Object e1, Object e2) { | ||
| + | Student s1 = (Student) e1; | ||
| + | Student s2 = (Student) e2; | ||
| + | int rc = 0; | ||
| + | switch (propertyIndex) { | ||
| + | case 0: | ||
| + | rc = s1.getId().compareTo(s2.getId()); | ||
| + | break; | ||
| + | case 1: | ||
| + | rc = s1.getFirstName().compareTo(s2.getFirstName()); | ||
| + | break; | ||
| + | case 2: | ||
| + | rc = s1.getLastName().compareTo(s2.getLastName()); | ||
| + | break; | ||
| + | case 3: | ||
| + | rc = s1.getProgram().compareTo(s2.getProgram()); | ||
| + | break; | ||
| + | default: | ||
| + | rc = 0; | ||
| + | } | ||
| + | // If descending order, flip the direction | ||
| + | if (direction == DESCENDING) { | ||
| + | rc = -rc; | ||
| + | } | ||
| + | return rc; | ||
| + | } | ||
| + | } | ||
| + | </pre><br/> | ||
| + | 4.2 | ||
Revision as of 12:20, 4 March 2011
Contents
1. Create project and data model
2. Show Data in Application
2.1 Columns data in a JFace table can be hold in ModelProvider and it is defined via instances of TableViewerColumn object:
viewer.setInput(ModelProvider.INSTANCE.getStudents());
and
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
2.2 Add the following lines to StudentsView.java class:
Private variable:
private TableViewer viewer;
Change the createColumns()method:
String[] titles = { "Id", "First name", "Last name", "Program" };
int[] bounds = { 100, 100, 100, 100 };
// First column is for the student id
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
col.setLabelProvider(new ColumnLabelProvider() {
@Override
public String getText(Object element) {
Student s = (Student) element;
return s.getId();
}
});
Add the same functionality for other three columns
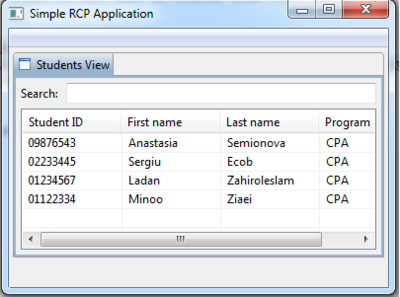
2.3 Run your application:

3. Add Edit Cell Data Option
3.1 To make the column editable you need to define an object of type <code>EditingSupport/<code> on your TableColumnViewer. 3.2 Create new class for each column that extends <code>EditingSupport class:
package cs.ecl.rcp.simplercp.edit;
import org.eclipse.jface.viewers.CellEditor;
import org.eclipse.jface.viewers.EditingSupport;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TextCellEditor;
import cs.ecl.rcp.simplercp.model.Student;
public class IdEditingSupport extends EditingSupport {
private final TableViewer viewer;
public IdEditingSupport(TableViewer viewer) {
super(viewer);
this.viewer = viewer;
}
@Override
protected CellEditor getCellEditor(Object element) {
return new TextCellEditor(viewer.getTable());
}
@Override
protected boolean canEdit(Object element) {
return true;
}
@Override
protected Object getValue(Object element) {
return ((Student) element).getId();
}
@Override
protected void setValue(Object element, Object value) {
((Student) element).setId(String.valueOf(value));
viewer.refresh();
}
}
3.3 Assign EditorSupport objects to your TableColumnViewers in your StudentView class.
Add the following line at the end of the LabelProvider is set:
col.setEditingSupport(new IdEditingSupport(viewer));
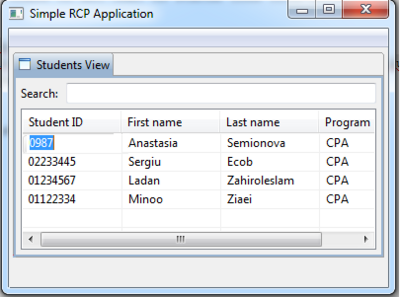
3.4 Run your application. You should now be able to modify the content of the table:

4. Add Sorting Option
4.1 Create a new Class StudentViewerComparator.java put it in package sorter:
package cs.ecl.rcp.simplercp.sorter;
import org.eclipse.jface.viewers.Viewer;
import org.eclipse.jface.viewers.ViewerComparator;
import cs.ecl.rcp.simplercp.model.*;
public class StudentViewerComparator extends ViewerComparator {
private int propertyIndex;
private static final int DESCENDING = 1;
private int direction = DESCENDING;
public StudentViewerComparator() {
this.propertyIndex = 0;
direction = DESCENDING;
}
public void setColumn(int column) {
if (column == this.propertyIndex) {
// Same column as last sort; toggle the direction
direction = 1 - direction;
} else {
// New column; do an ascending sort
this.propertyIndex = column;
direction = DESCENDING;
}
}
@Override
public int compare(Viewer viewer, Object e1, Object e2) {
Student s1 = (Student) e1;
Student s2 = (Student) e2;
int rc = 0;
switch (propertyIndex) {
case 0:
rc = s1.getId().compareTo(s2.getId());
break;
case 1:
rc = s1.getFirstName().compareTo(s2.getFirstName());
break;
case 2:
rc = s1.getLastName().compareTo(s2.getLastName());
break;
case 3:
rc = s1.getProgram().compareTo(s2.getProgram());
break;
default:
rc = 0;
}
// If descending order, flip the direction
if (direction == DESCENDING) {
rc = -rc;
}
return rc;
}
}
4.2