Difference between revisions of "Teams Winter 2011/team1/RCP/Create RPC Application"
(Created page with '=== 1. Create project and data model === === 2. Show data in the application === 2.1 Columns data in a JFace table can be hold in <code>ModelProvider</code> and it is defined vi…') |
|||
| Line 70: | Line 70: | ||
} | } | ||
</pre><br/> | </pre><br/> | ||
| − | + | 3.3 Assign <code>EditorSupport</code> objects to your <code>TableColumnViewers </code>in your <code>StudentView</code> class.<br/> | |
| + | Add the following line at the end of the <code>LabelProvider</code> is set:<br/> | ||
| + | <code>col.setEditingSupport(new IdEditingSupport(viewer));</code> | ||
Revision as of 12:09, 4 March 2011
1. Create project and data model
2. Show data in the application
2.1 Columns data in a JFace table can be hold in ModelProvider and it is defined via instances of TableViewerColumn object:
viewer.setInput(ModelProvider.INSTANCE.getStudents());
and
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
2.2 Add the following lines to StudentsView.java class:
Private variable:
private TableViewer viewer;
Change the createColumns()method:
String[] titles = { "Id", "First name", "Last name", "Program" };
int[] bounds = { 100, 100, 100, 100 };
// First column is for the student id
TableViewerColumn col = createTableViewerColumn(titles[0], bounds[0], 0);
col.setLabelProvider(new ColumnLabelProvider() {
@Override
public String getText(Object element) {
Student s = (Student) element;
return s.getId();
}
});
Add the same functionality for other three columns
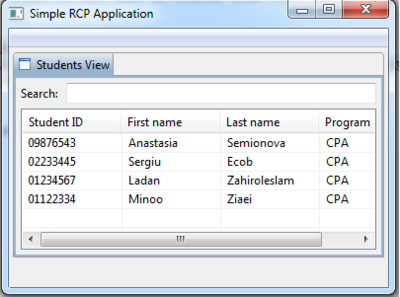
2.3 Run your application:

3. Add edit cell feature
3.1 To make the column editable you need to define an object of type <code>EditingSupport/<code> on your TableColumnViewer. 3.2 Create new class for each column that extends <code>EditingSupport class:
package cs.ecl.rcp.simplercp.edit;
import org.eclipse.jface.viewers.CellEditor;
import org.eclipse.jface.viewers.EditingSupport;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TextCellEditor;
import cs.ecl.rcp.simplercp.model.Student;
public class IdEditingSupport extends EditingSupport {
private final TableViewer viewer;
public IdEditingSupport(TableViewer viewer) {
super(viewer);
this.viewer = viewer;
}
@Override
protected CellEditor getCellEditor(Object element) {
return new TextCellEditor(viewer.getTable());
}
@Override
protected boolean canEdit(Object element) {
return true;
}
@Override
protected Object getValue(Object element) {
return ((Student) element).getId();
}
@Override
protected void setValue(Object element, Object value) {
((Student) element).setId(String.valueOf(value));
viewer.refresh();
}
}
3.3 Assign EditorSupport objects to your TableColumnViewers in your StudentView class.
Add the following line at the end of theLabelProvideris set:
col.setEditingSupport(new IdEditingSupport(viewer));