Difference between revisions of "Canvas 3D - Line Tag"
(→Tag Attributes) |
|||
| Line 17: | Line 17: | ||
** The ''end'' attribute determines the end position of a line. A line is then drawn from its start position to its end position. | ** The ''end'' attribute determines the end position of a line. A line is then drawn from its start position to its end position. | ||
** ''This attribute cannot be omitted.'' | ** ''This attribute cannot be omitted.'' | ||
| + | *linecap | ||
| + | **'''Usage:''' <line linecap="round" /> | ||
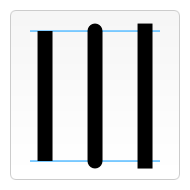
| + | ** The lineCap property determines how the end points of every line are drawn. There are three possible values for this property and those are: butt, round and square. | ||
| + | **By default this property is set to butt. | ||
| + | [[Image:Canvas_linecap.png]] | ||
== Syntax == | == Syntax == | ||
Revision as of 12:25, 10 March 2007
Line Tag Reference
Introduction
The Line is one of the basic primitives that can be created on the fly. The Line Tag encompasses the various attributes that are associated with a Line, such as a start position and an end position.
Tag Attributes
- start
- Usage: <line start="20, 200" />.
- The start attribute determines the start position of a line
- If omited, the start position defaults to the Origin location at {0, 0}.
- end
- Usage: <line end="50, 200" />.
- The end attribute determines the end position of a line. A line is then drawn from its start position to its end position.
- This attribute cannot be omitted.
- linecap
- Usage: <line linecap="round" />
- The lineCap property determines how the end points of every line are drawn. There are three possible values for this property and those are: butt, round and square.
- By default this property is set to butt.
Syntax
<canvas> <line start="10, 20" end="35, 20" /> </canvas>
References
- None.